상품권 자동입력시 사용되는 자동로그인기능을 확장한 바로가기 기능에 대한 설명입니다.
자동로그인정보 추가로 자동으로 생성된 바로가기 아이콘을 통해
상품권 사이트 및 일반 사이트에 대한 접속과 자동로그인수행을 등록한 아이디별로 더블클릭만으로 편리하고 빠르게 이용할수 있는 기능입니다.
이 기능은 크롬, 엣지등과같은 브라우저에서 제공하는 자동로그인 기능과 비교해
동일 사이트에 여러 아이디를 바꿔가며 빠르게 로그인해야하는 상황에서 보다 유용하게 활용가능하며
이중잠금기능을 통해 브라우저에서 제공하는 자동로그인보다 높은 비밀번호 보안성을 제공합니다.
먼저 자동로그인과 바로가기 기능의 보안에 관한 안내를 읽어보세요.
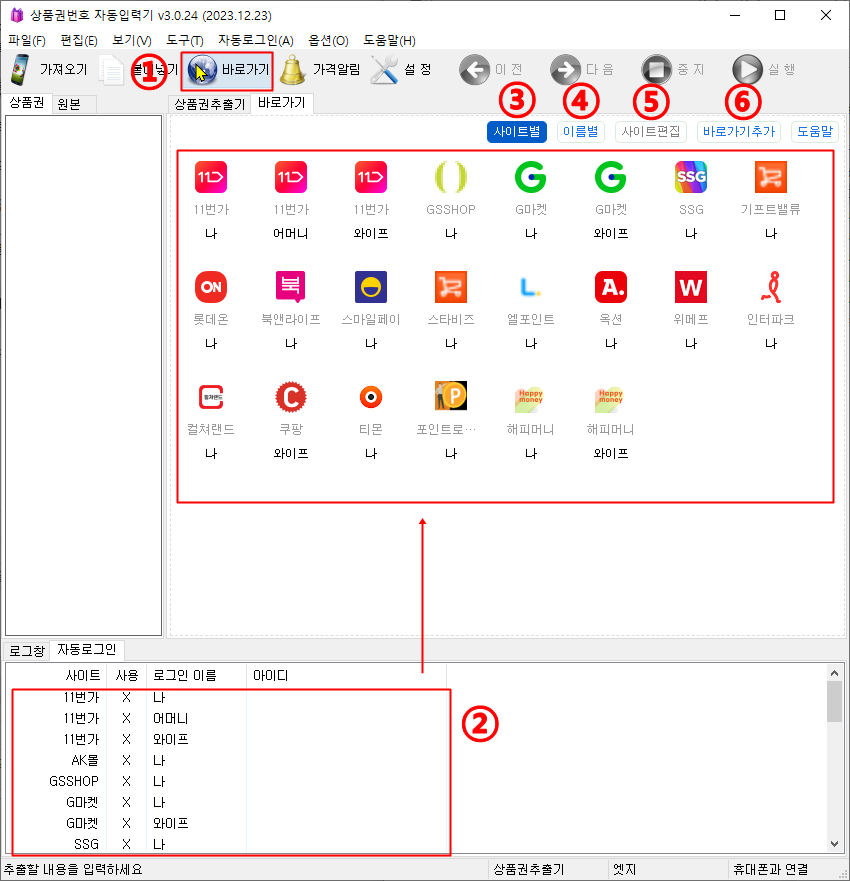
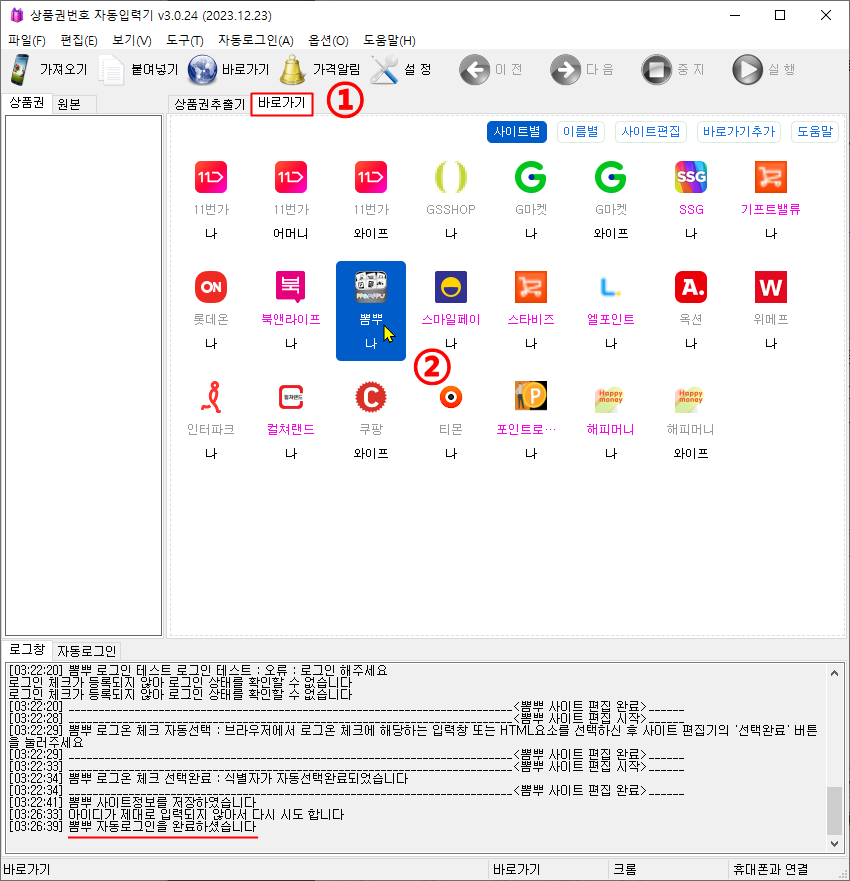
1. 바로가기 탭
① 툴바에서 바로가기 아이콘을 클릭하면 아래 그림과 같이 바로가기 탭이 열립니다.
② 자동로그인정보가 등록되어 있으면 자동으로 바로가기 아이콘들이 사이트와 아이디별로 자동 생성됩니다.
자동입력기에 내장된 사이트에 대한 자동로그인정보 추가 방법은 자동로그인 도움말을 참고하세요
③ 바로가기 아이콘들을 사이트 이름으로 정렬해서 표시합니다.
④ 바로가기 아이콘들을 로그인 이름으로 정렬해서 표시합니다.
⑤ 사이트 설정 정보를 보거나 편집합니다.
⑥ 자동로그인정보추가창을 띄웁니다.

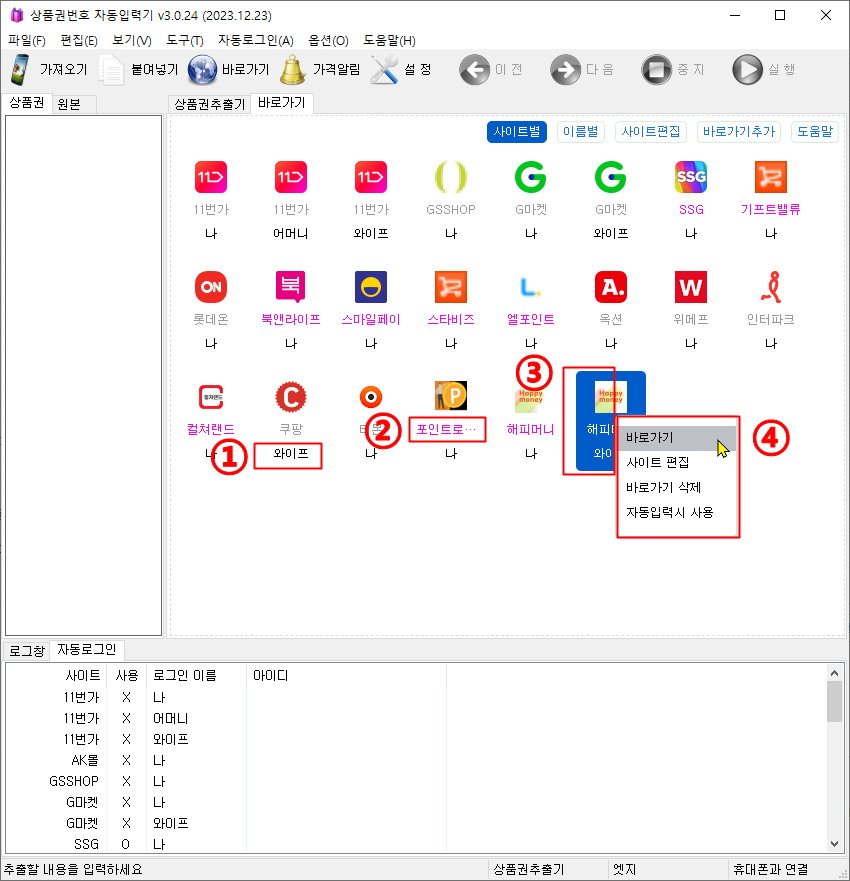
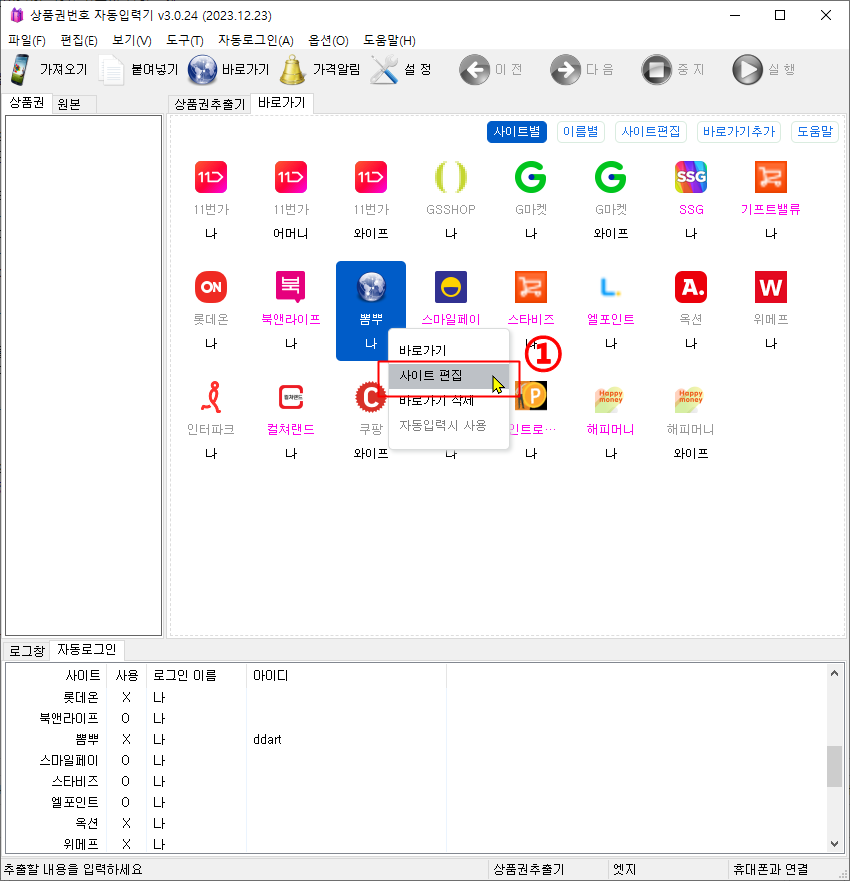
2. 바로가기 아이콘
바로가기 아이콘을 더블클릭하면 해당사이트 해당 로그인정보로 자동로그인을 수행합니다.
① 자동로그인정보 등록시 '로그인 이름' 으로 지정된 정보를 나타냅니다.
② 사이트 이름정보를 나타냅니다. 보라색으로 표시되는 사이트는 상품권 자동입력시 기본사용으로 설정된 바로가기임을 나타냅니다.
③ 바로가기를 한번 클릭하면 아이콘 배경이 파란색사각형으로 반전되어 선택되며 사이트 편집기능과 오른쪽 클릭으로 ④의 컨텍스트메뉴를 열수 있습니다.
④ 바로가기 컨텍스트메뉴
1) 바로가기 : 아이콘을 왼쪽 더블클릭한것과 동일하게 자동로그인을 수행합니다.
2) 사이트편집 : 사이트 설정을 보거나 편집하는 에디터를 실행합니다.
3) 바로가기 삭제 : 바로가기의 해당로그인정보가 삭제됩니다.
4) 자동입력시 사용 : 해당 사이트가 상품권 사이트이고 해당로그인정보가 기본사용으로 설정되어 있지 않은 경우 메뉴가 활성화됩니다.
자동입력시 사용될 로그인정보를 이 메뉴를 통해 빠르고 쉽게 찾아 변경 또는 지정할수 있습니다.

3. 사용자 정의 사이트 추가 및 편집
백문이 불여일견. 예제를 통해 사용자 정의 사이트 사용법을 그림으로 쉽게 설명하겠습니다.
3-1. 5분만에 추가하는 사용자 정의 사이트 설정 예제 1. 뽐뿌사이트
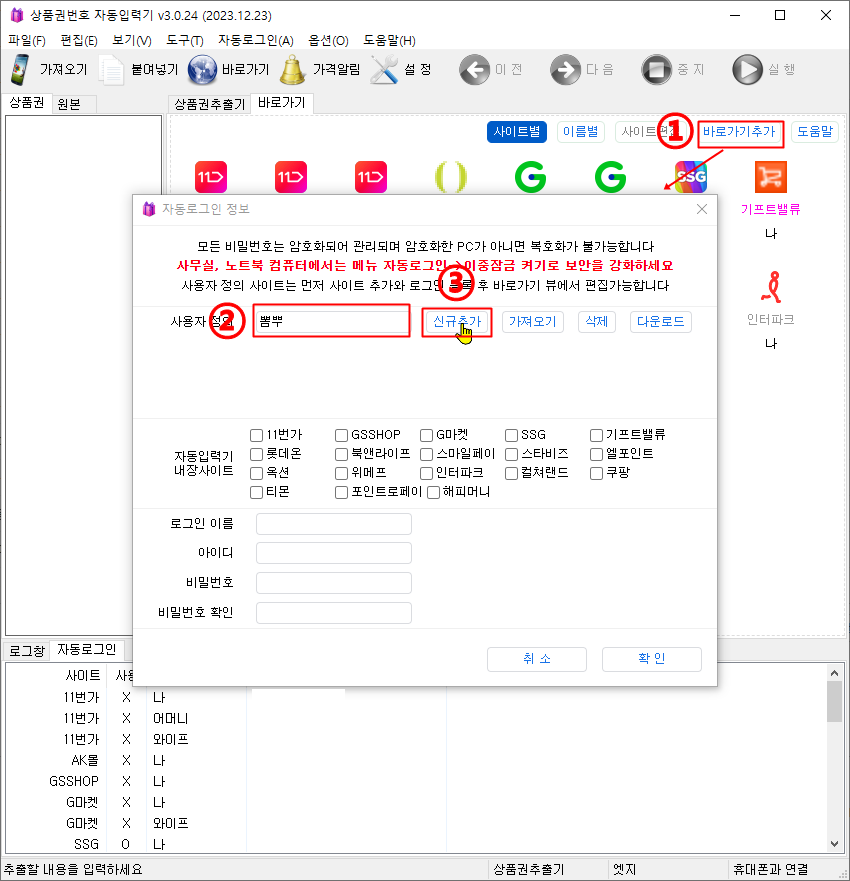
① '바로가기추가' 버튼 클릭
② 사이트이름 '뽐뿌' 입력
③ '신규추가' 버튼 클릭

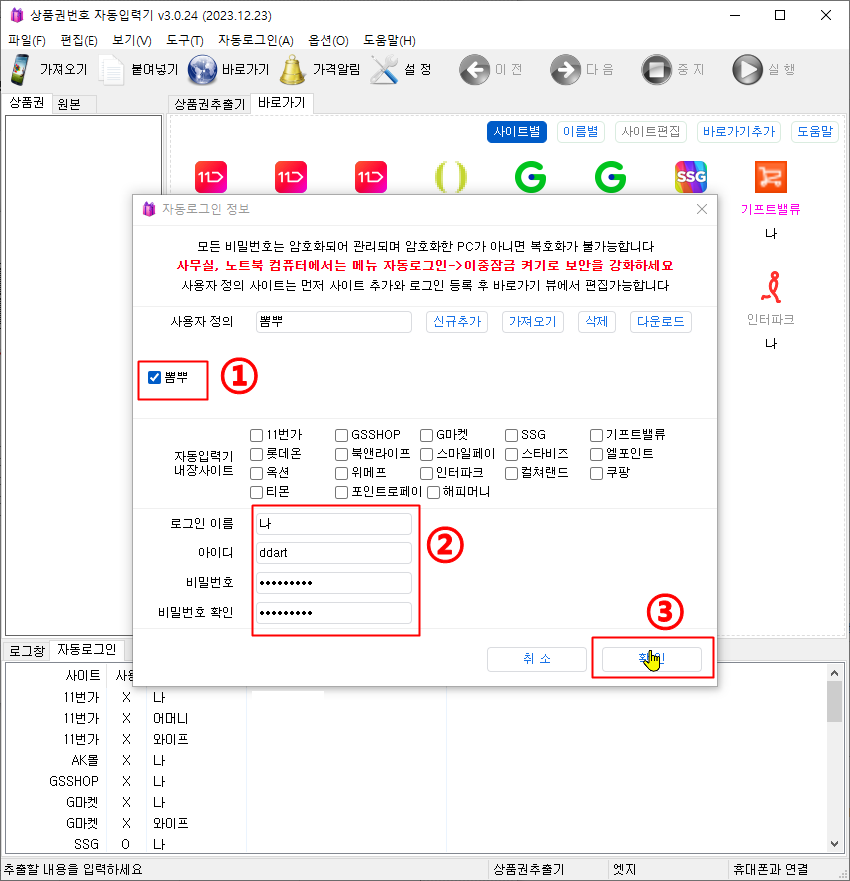
① 신규 추가된 '뽐뿌' 사이트 선택
② 뽐뿌 로그인 정보 입력
③ 확인

① 새로 생긴 뽐뿌 바로가기 아이콘을 오른쪽 클릭-> 사이트 편집 실행

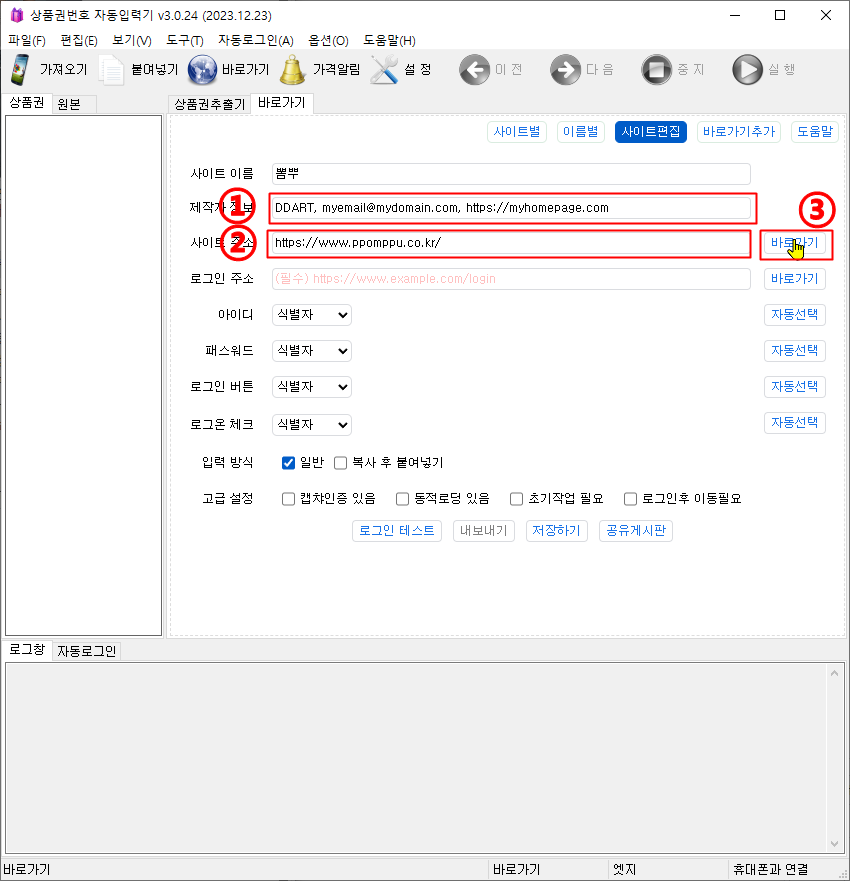
① 다른 사람들에게 사이트설정을 공유하게 될 경우 제작자인 나에 대한 간략한 정보. 선택사항입니다.
② 뽐뿌 홈페이지 주소 입력합니다.
③ 바로가기를 눌러 개발자모드 브라우저창을 띄워 홈페이지주소로 자동이동합니다.

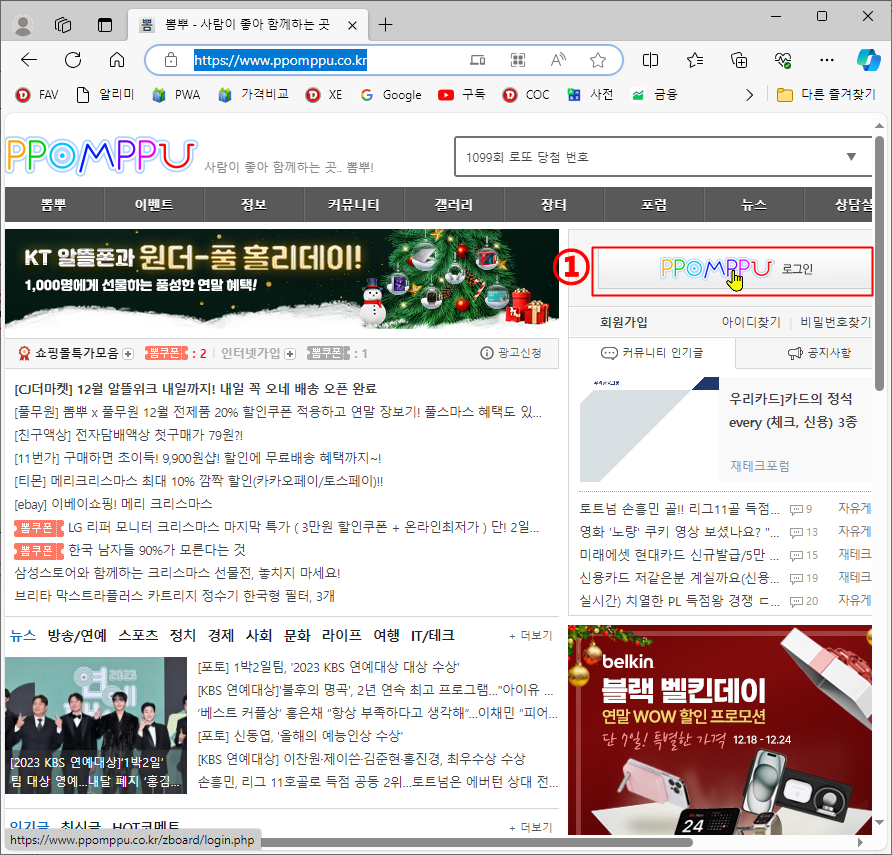
① 이전단계 ③ 에서 띄운 개발자모드 브라우저의 뽐뿌 홈페이지에서 로그인 버튼을 누릅니다.
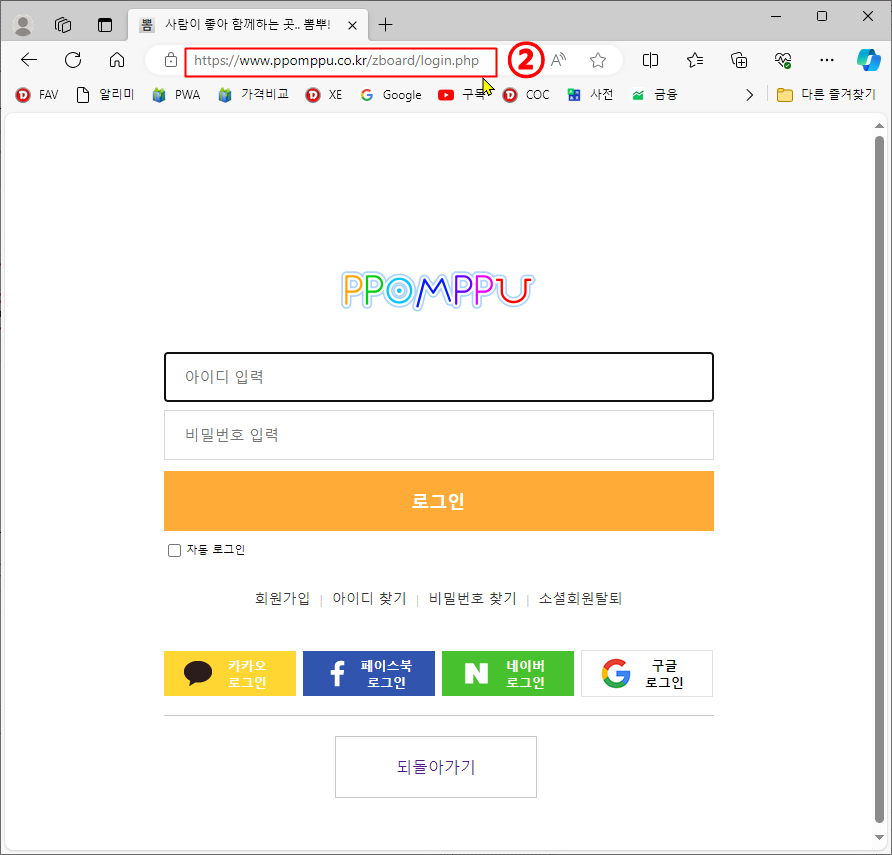
② 로그인페이지로 이동후 로그인주소를 복사해둡니다.


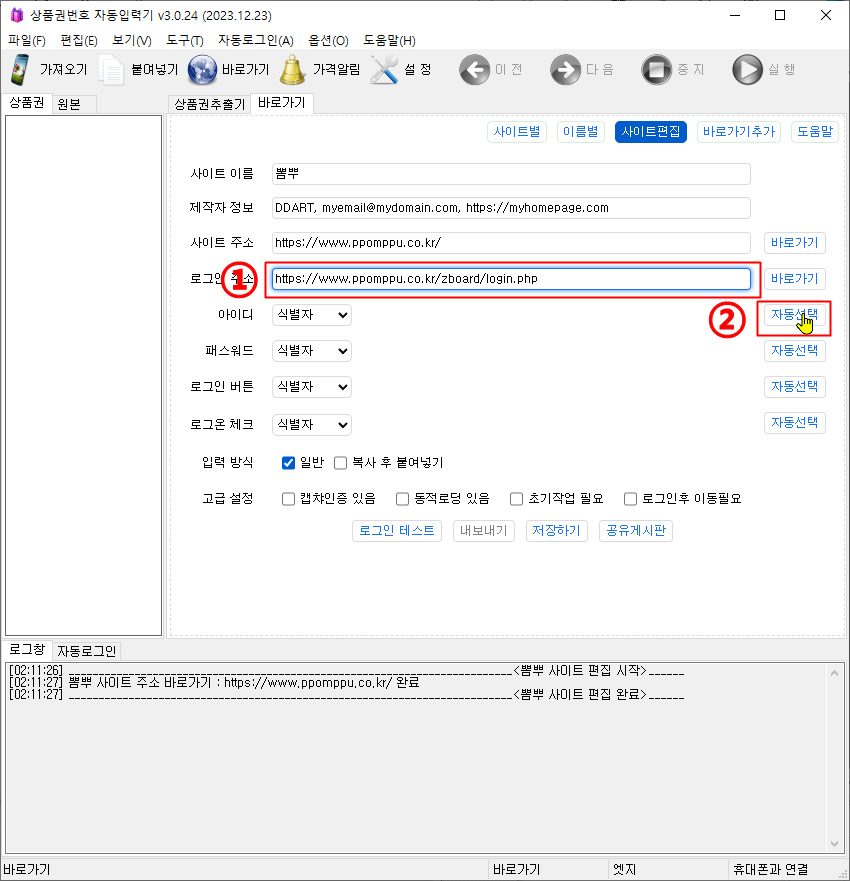
① 이전단계 ②에서 복사한 로그인페이지 주소 붙여넣기합니다.
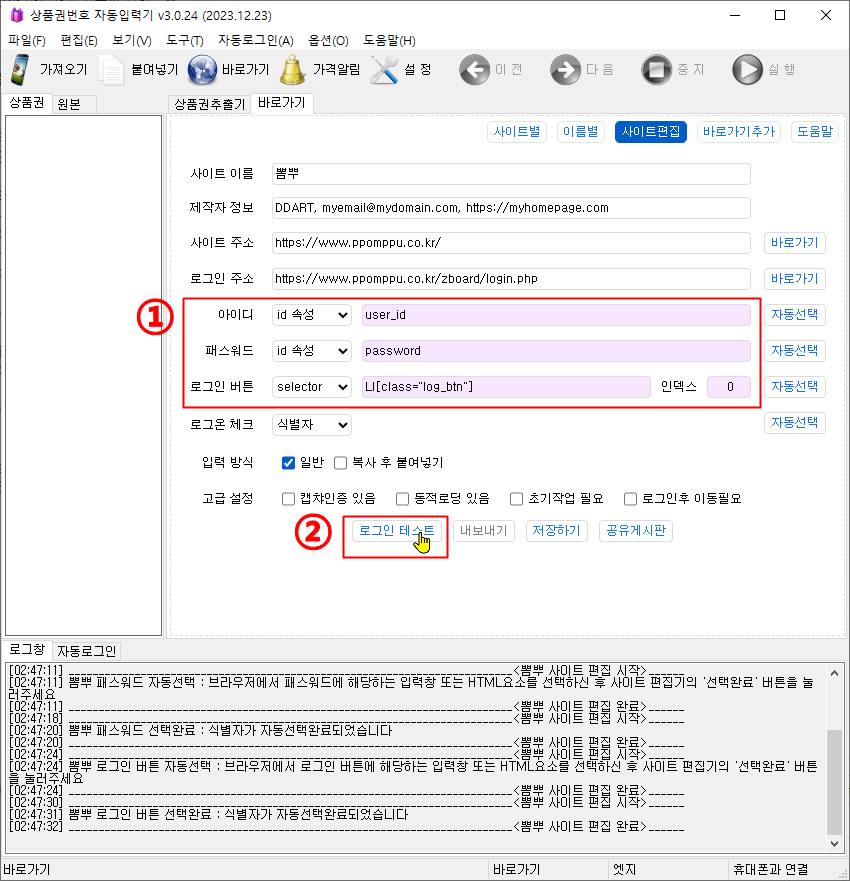
② 아이디 식별자 자동선택 버튼을 누릅니다.

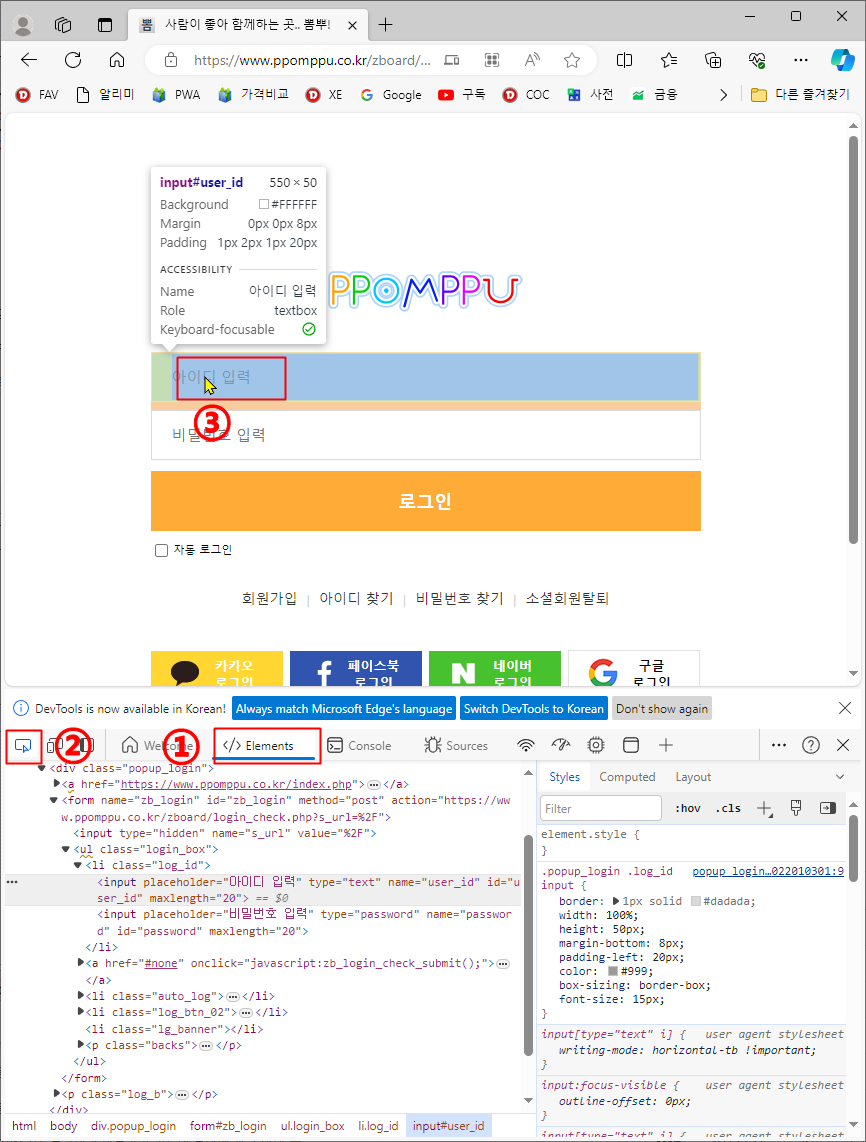
① 이전단계의 ②에서 자동선택을 누르면 자동으로 브라우저의 개발자도구창이 띄워지고 개발자도구의 요소(elements)탭이 선택됩니다.
② 이전단계의 ②에서 자동선택을 누르면 자동으로 브라우저의 개발자도구창이 띄워지고 개발자도구의 선택모드가 활성화됩니다.
③ ①과 ②의 개발자도구가 자동으로 활성화된걸 확인한 후 뽐뿌페이지내에서 마우스를 움직이면 마우스 위치에 따라 html 요소들이 반전되며 선택되길 기다리는 데 지금 하려는 것은 아이디의 식별자의 자동선택이므로 아이디 입력란에 마우스를 가져간후 클릭을 합니다.. 클릭후 ①의 개발자도구 요소내용을 보면 선택된 요소가 아이디 입력관련 태그들로 바뀌어 있음을 확인합니다.
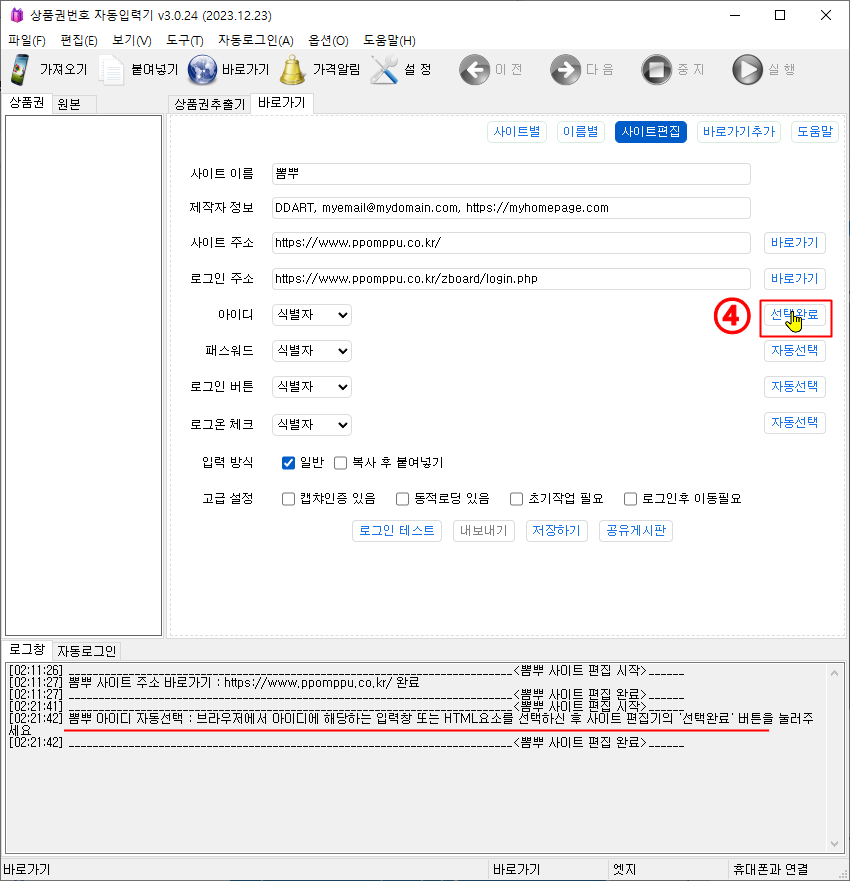
④ 다시 자동입력기로 돌아와서 '선택완료'를 눌러줍니다.
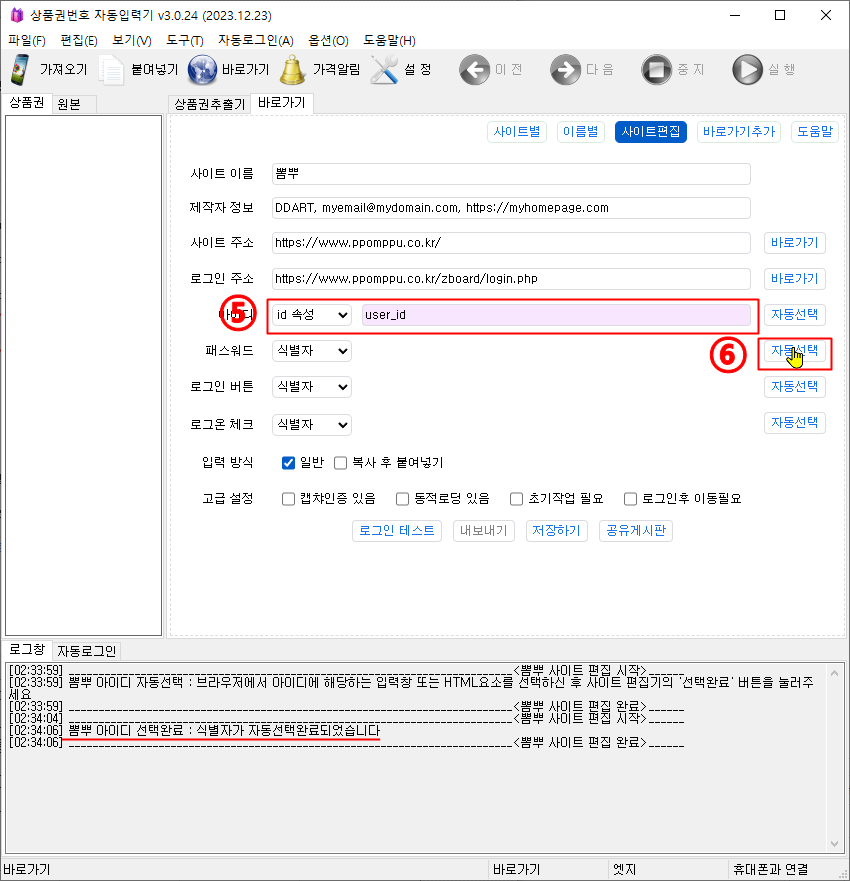
⑤ 자동입력기가 자동으로 아이디의 식별자를 찾아 줍니다.
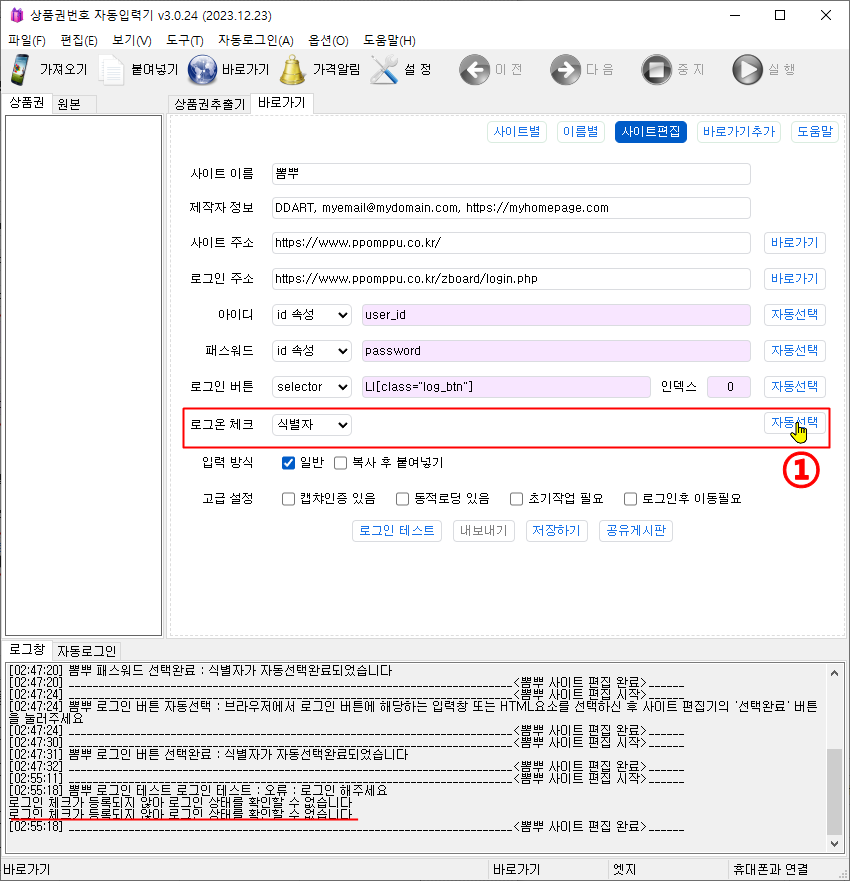
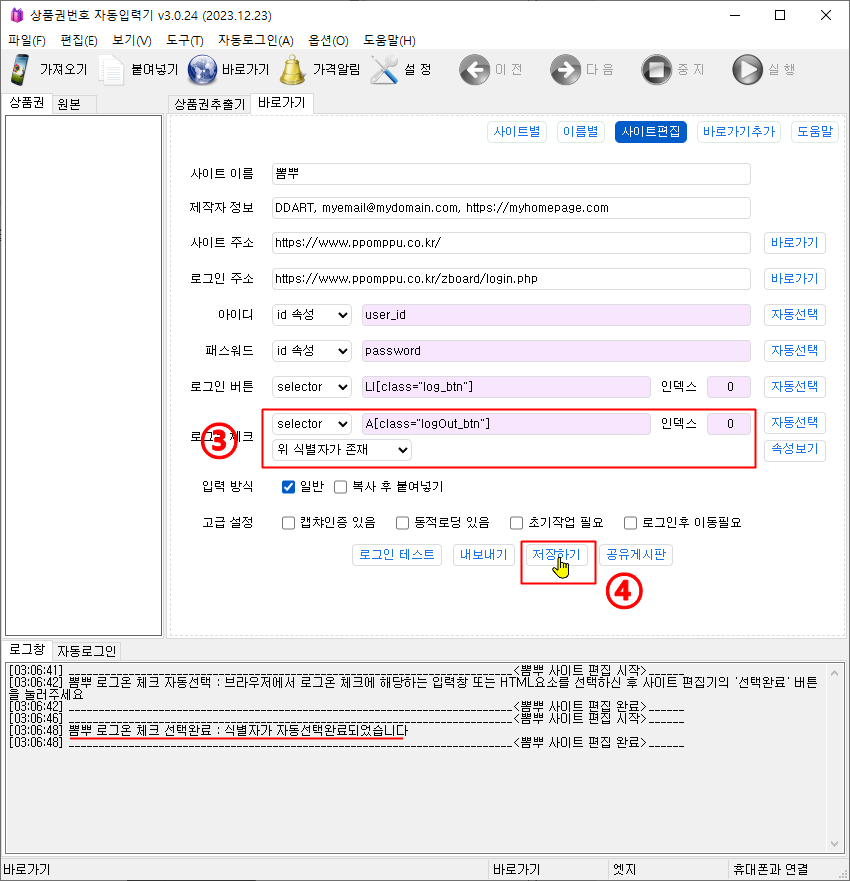
⑥ 앞에서 아이디 식별자를 찾은 똑같은 방식으로 '패스워드' 와 '로그인 버튼' 에 대해서도 자동선택으로 식별자를 마저 찾아줍니다.







① 저장하기를 하였다면 바로가기 탭을 오른쪽 클릭-> 닫기를 눌러 닫거나 자동입력기 프로그램을 종료후 다시 실행해 다시 탭을 열거나하면
뽐뿌 바로가기의 아이콘이 뽐뿌사이트에서 제공하는 아이콘으로 자동으로 바뀝니다.
② 이전단계들의 자동선택과정을 통해 손쉽게 만들어진 뽐뿌 바로가기를 이제 더블클릭하기만 하면 뽐뿌사이트로 자동로그인이 가능해집니다.
익숙해지면 하나의 사이트를 추가하는데 5분이면 충분하며 제 경험상 전체 사이트들의 50% 이상이 까다로운 고급설정없이 자동선택된 식별자와
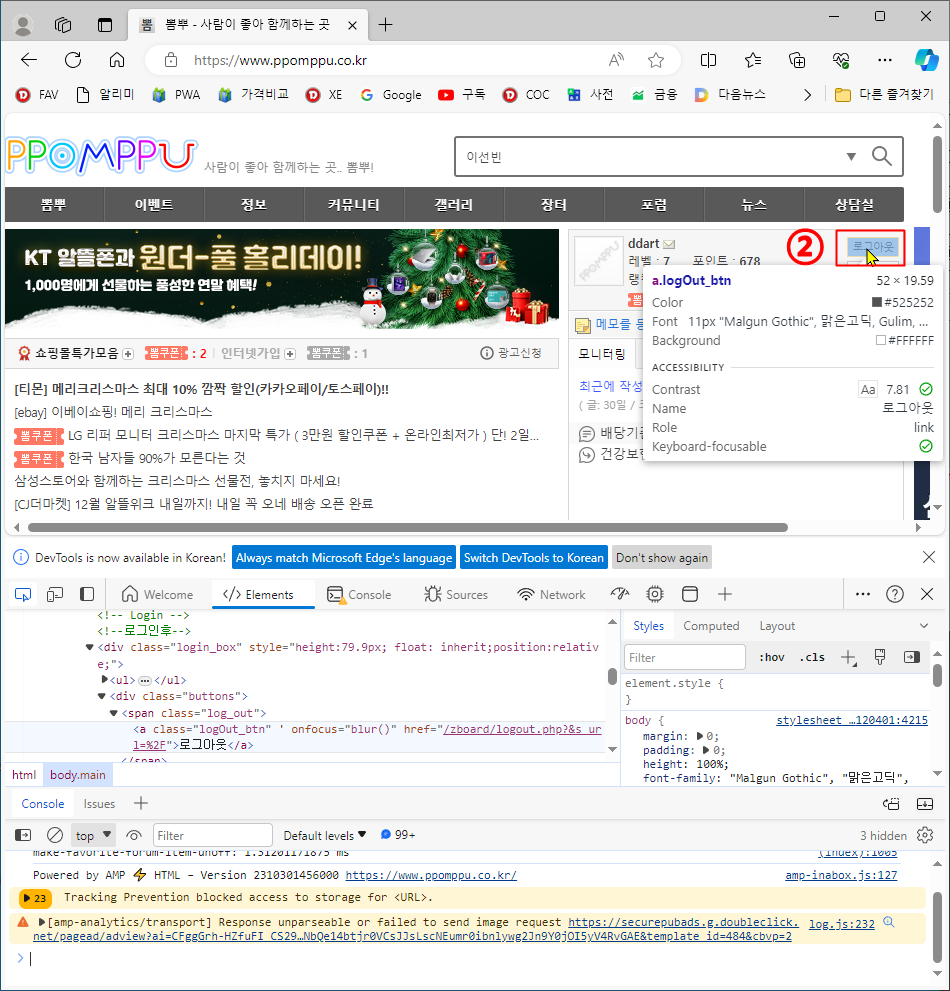
간단한 로그온 체크를 위한 속성 비교 논리연산자 선택과 속성값 설정만으로 손쉽게 설정완료를 할수 있었던 것 같습니다.
웹지식을 갖추고 고급설정까지 하신다면 아마 95% 이상 설정가능할거라고 생각합니다.
(몇십개 사이트 밖에 안해봤지만 아직까지 불가능한 사이트는 경험하지 못했습니다.)
뽐뿌는 가장 설정이 쉬운 사이트의 예시이고 자동선택 설정만으로 안되는 예제들은 앞으로 하나씩 추가해나가도록 하겠습니다.


 [도움말] 사용자 정의 사이트 예제2 : 5분만에 추가하는 네이버 ...
[도움말] 사용자 정의 사이트 예제2 : 5분만에 추가하는 네이버 ...