바로가기 도움말 에 이어지는 사용자 정의사이트 설정 네이버 사이트 예제입니다.
3-2. 5분만에 추가하는 사용자 정의 사이트 설정 예제 2. 네이버
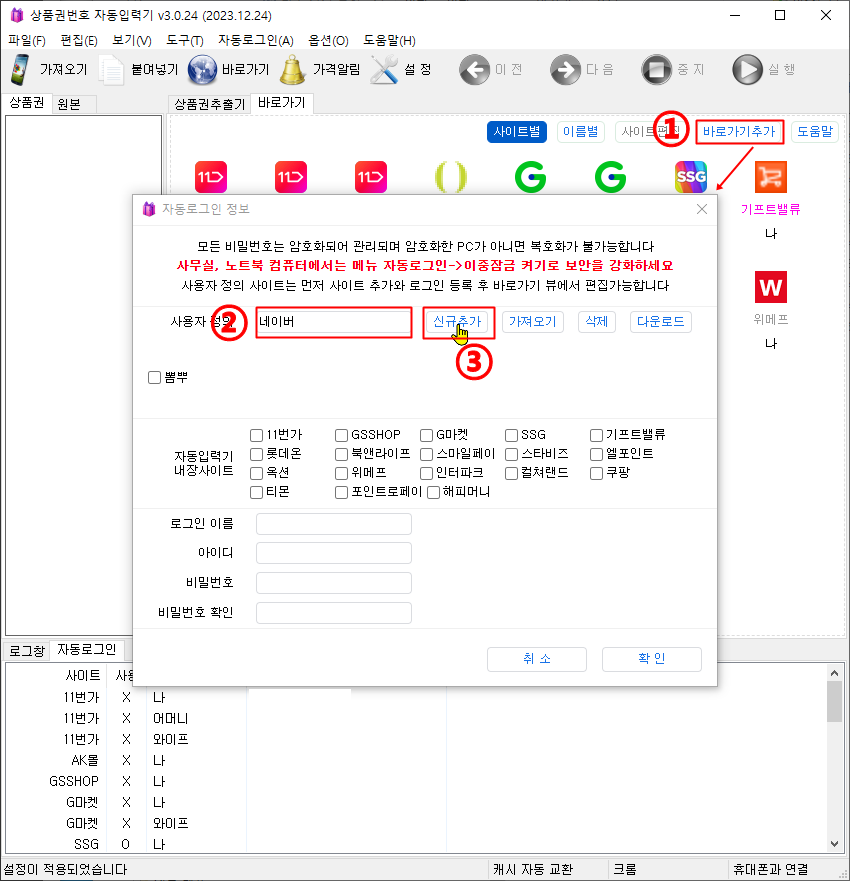
① '바로가기추가' 버튼 클릭
② 사이트이름 '네이버' 입력
③ '신규추가' 버튼 클릭

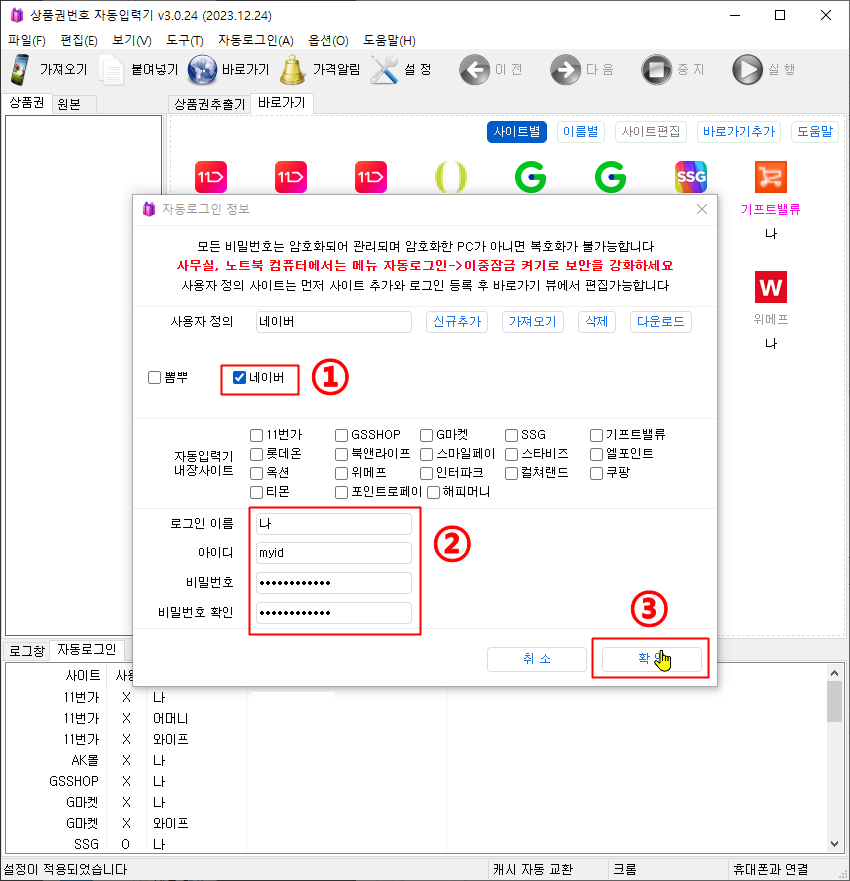
① 신규 추가된 '네이버' 사이트 선택
② 네이버 로그인 정보 입력
③ 확인

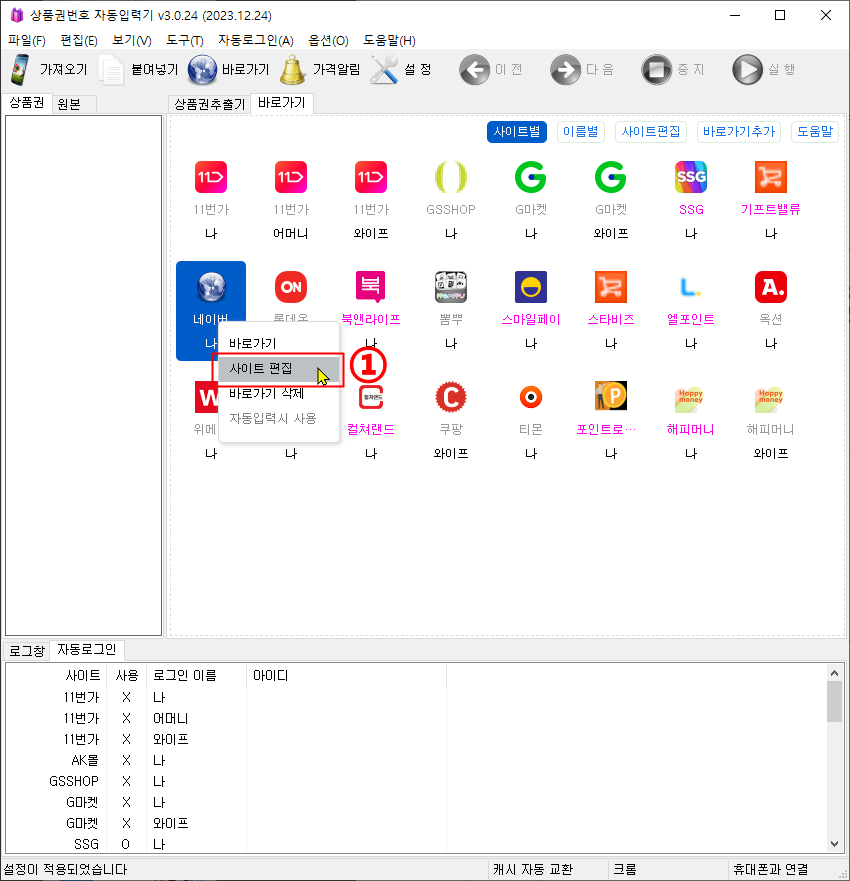
① 새로 생긴 네이버 바로가기 아이콘을 오른쪽 클릭-> 사이트 편집 실행

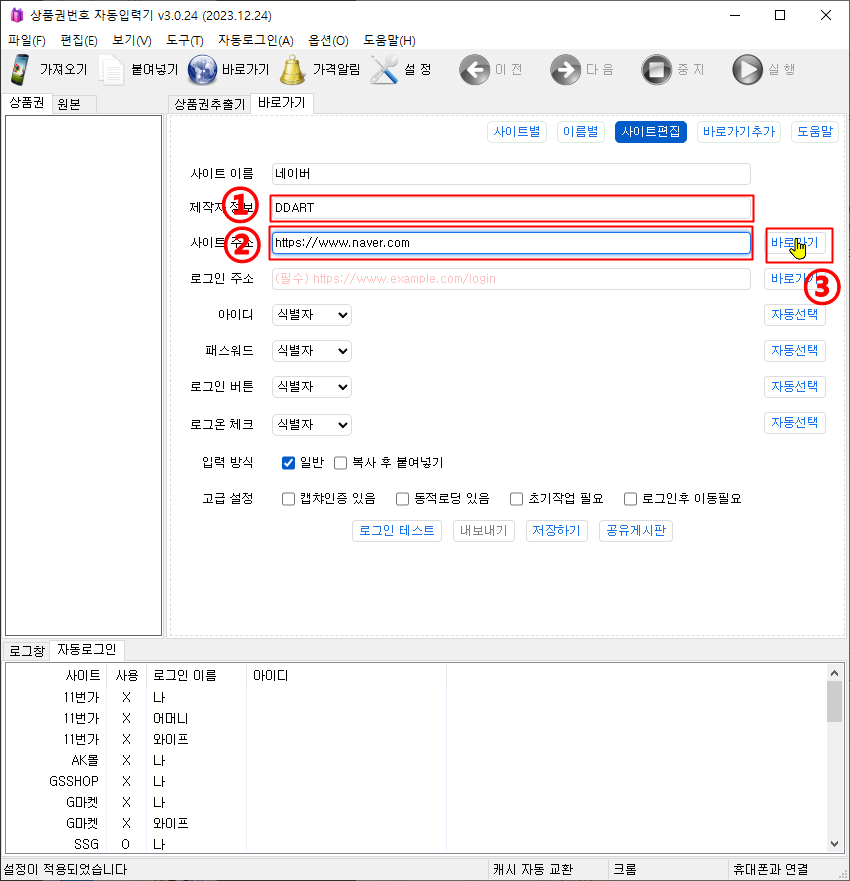
① 다른 사람들에게 사이트설정을 공유하게 될 경우 제작자인 나에 대한 간략한 정보. 선택사항입니다
② 네이버 홈페이지 주소 입력
③ 바로가기를 눌러 개발자모드 브라우저창을 띄워 홈페이지주소로 자동이동합니다.

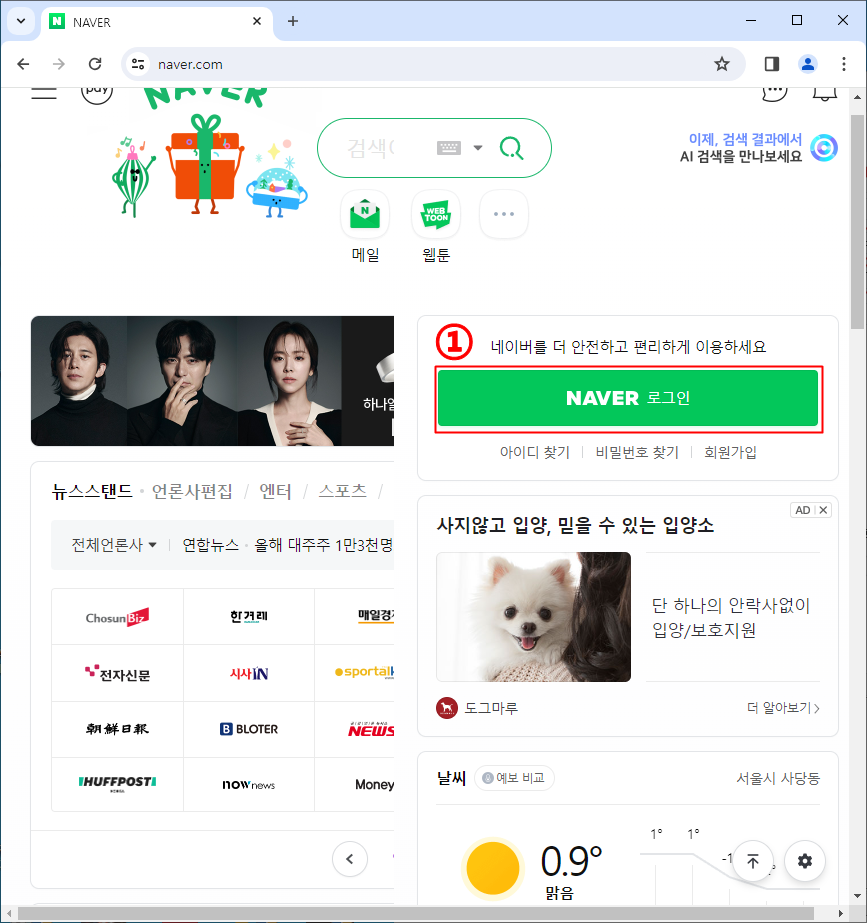
① 이전단계 ③ 에서 띄운 개발자모드 브라우저의 네이버 홈페이지에서 로그인 버튼을 누릅니다
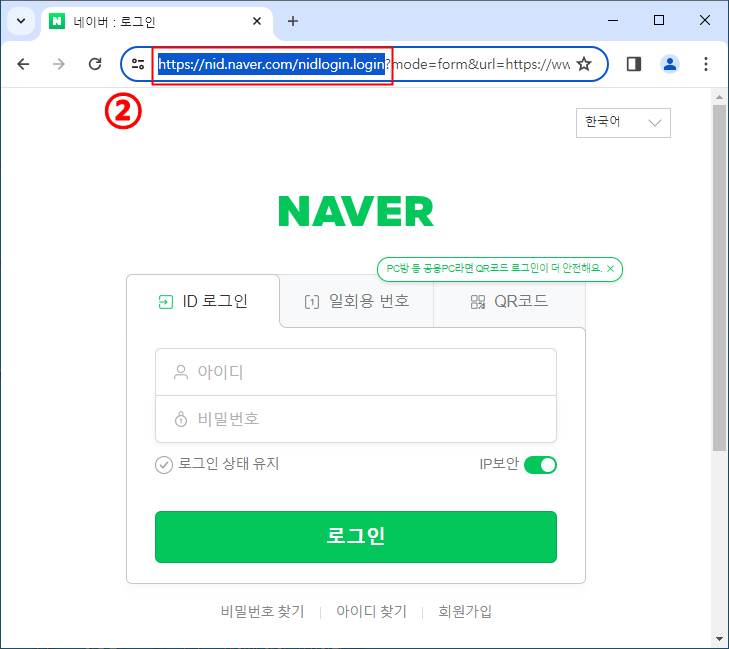
② 로그인페이지로 이동후 주소 복사합니다


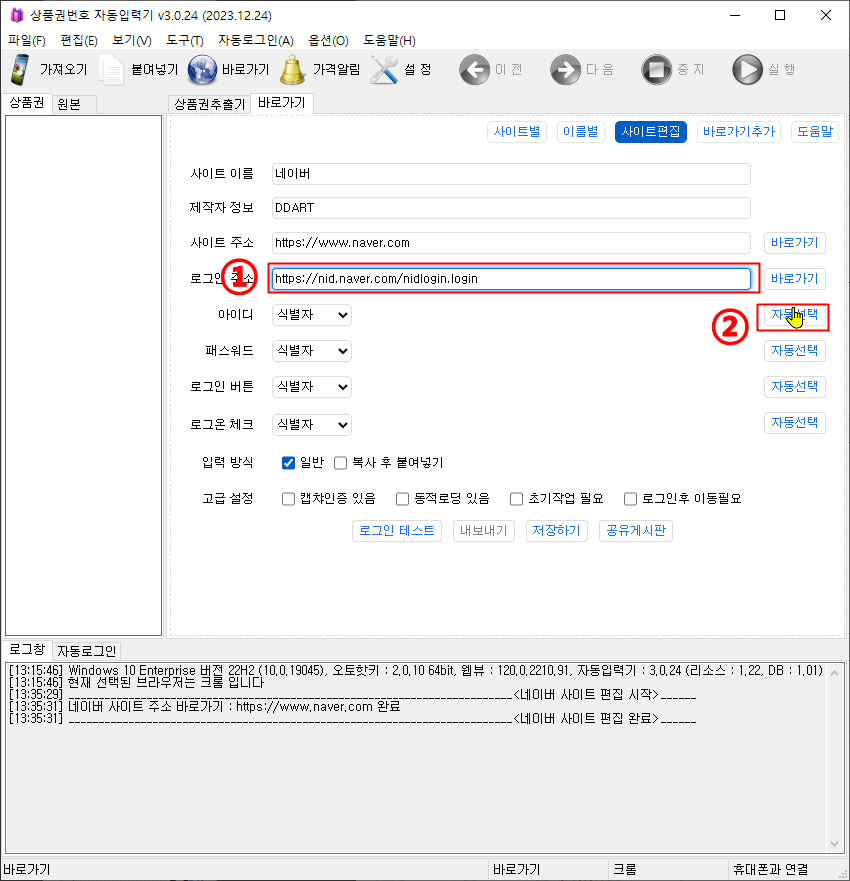
① 이전단계 ②에서 알아낸 로그인페이지 주소를 복사후 붙여넣기합니다
② 아이디 식별자 자동선택 버튼을 누릅니다.

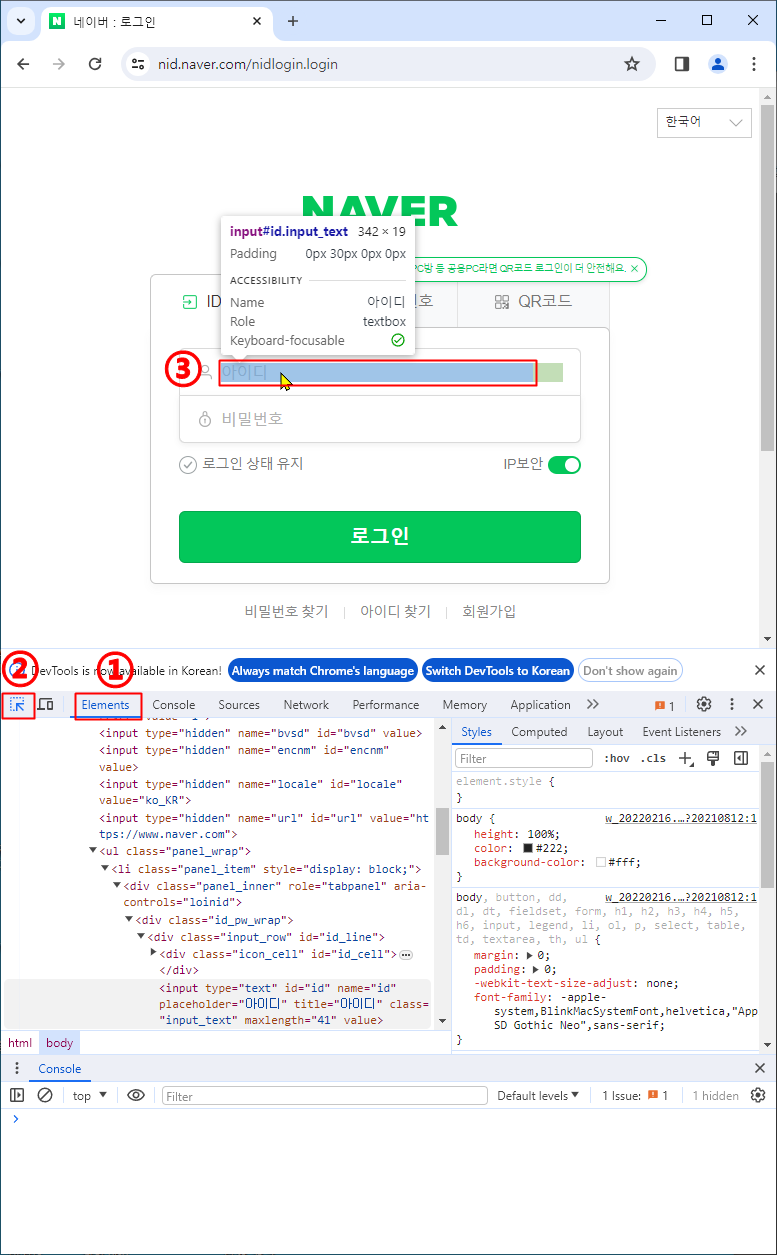
① 이전단계의 ②에서 자동선택을 누르면 자동으로 브라우저의 개발자도구창이 띄워지고 개발자도구의 요소(elements)탭이 선택됩니다.
② 이전단계의 ②에서 자동선택을 누르면 자동으로 브라우저의 개발자도구창이 띄워지고 개발자도구의 선택모드가 활성화 됩니다.
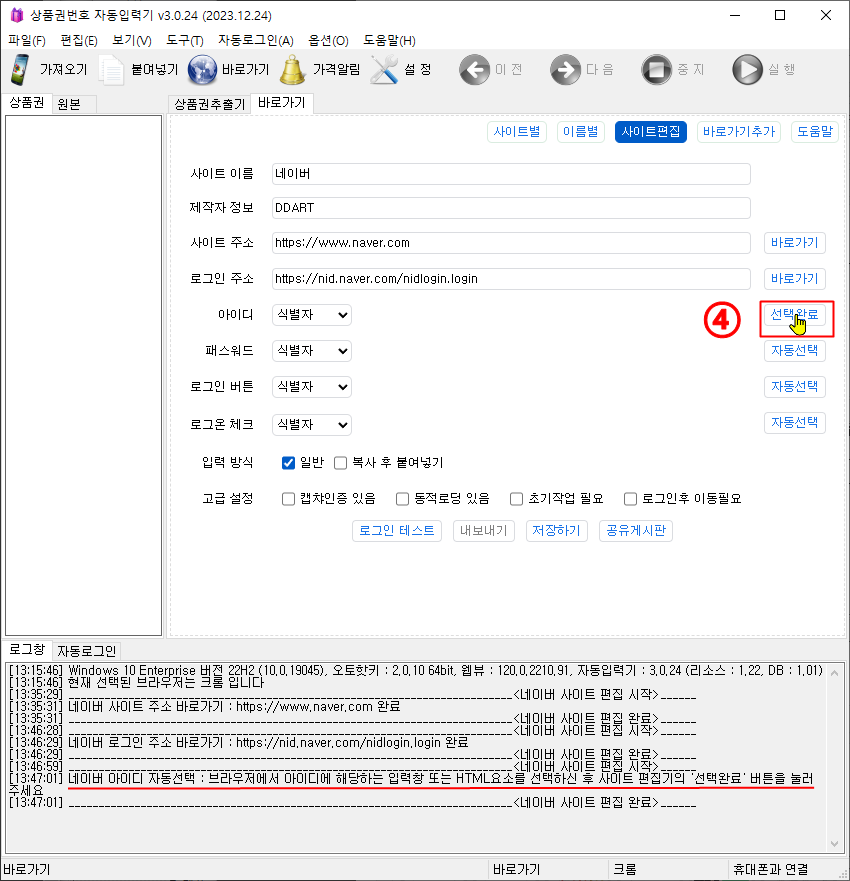
③ ①과 ②의 개발자도구가 자동으로 활성화된 걸 확인한 후 네이버 로그인 페이지내에서 마우스를 움직이면 마우스 위치에 따라 html 요소들이 반전되며 선택되길 기다리는 데 지금 하려는 것은 아이디의 식별자의 자동선택이므로 아이디 입력란에 마우스를 가져간후 클릭을 합니다. 클릭후 ①의 개발자도구 요소내용을 보면 선택된 요소가 아이디 입력관련 태그들로 바뀌어 있음을 확인합니다.
④ 다시 자동입력기로 돌아와서 '선택완료'를 눌러줍니다.
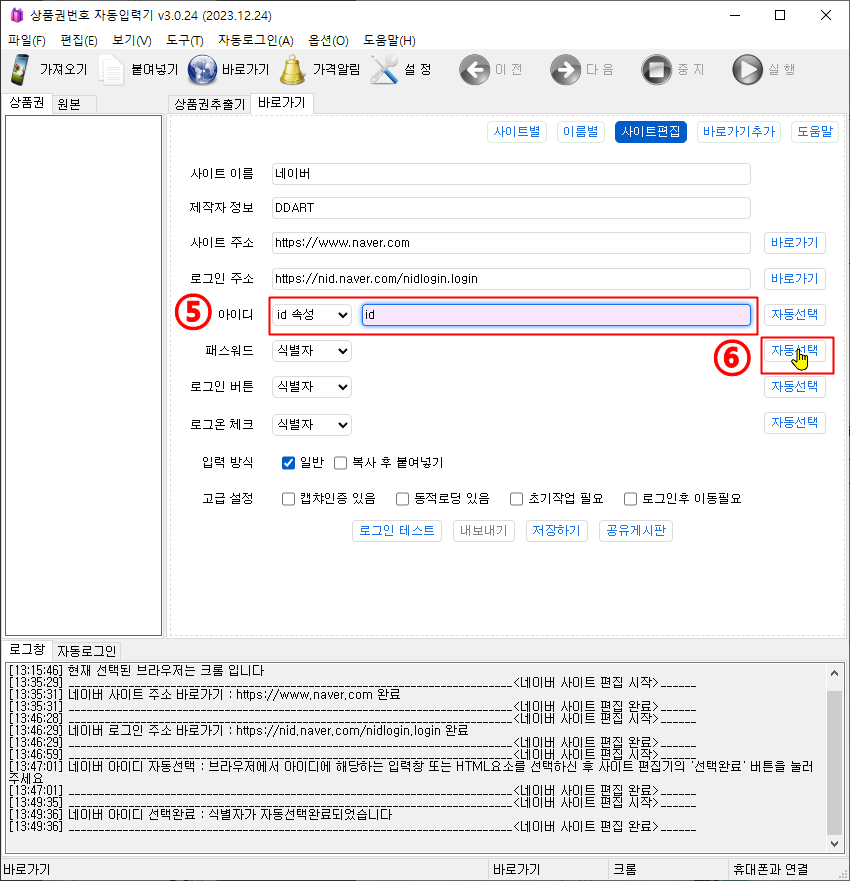
⑤ 자동입력기가 자동으로 아이디의 식별자를 찾아 줍니다.
⑥ 앞에서 아이디 식별자를 찾은 똑같은 방식으로 '패스워드' 와 '로그인 버튼' 에 대해서도 자동선택으로 식별자를 마저 찾아줍니다.



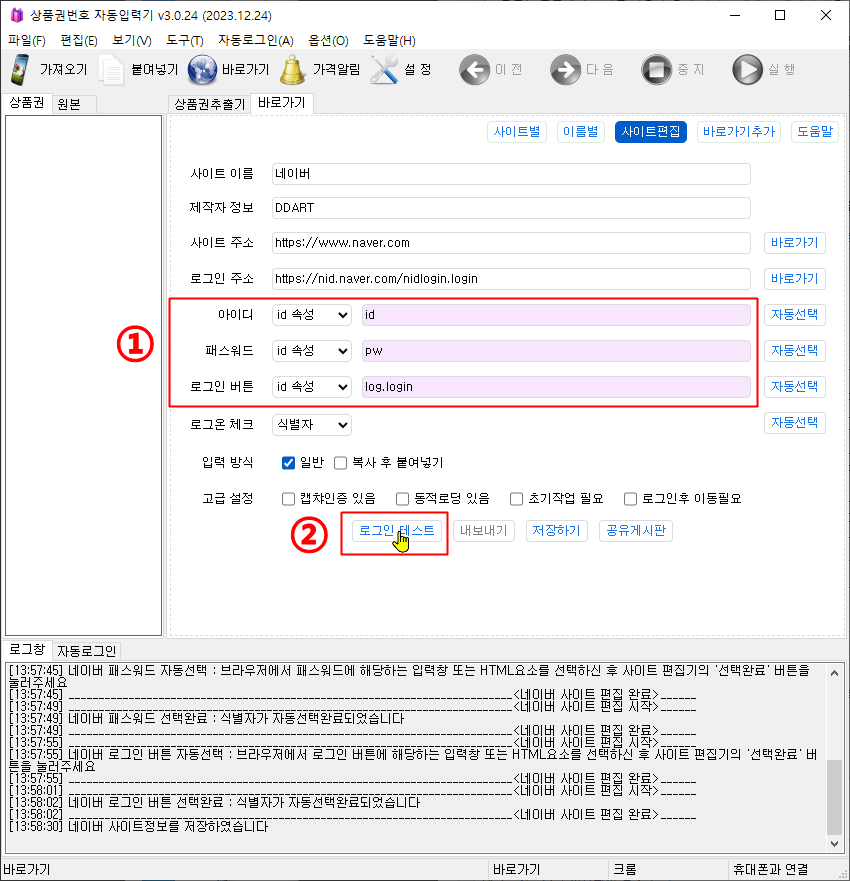
① 이전단계를 통해 아이디, 비밀번호, 로그인 버튼 이 3가지만 자동식별되거나 수동입력하였다면 로그인 테스트가 가능합니다
② 로그인 테스트를 눌러 자동로그인 시도해 봅니다.

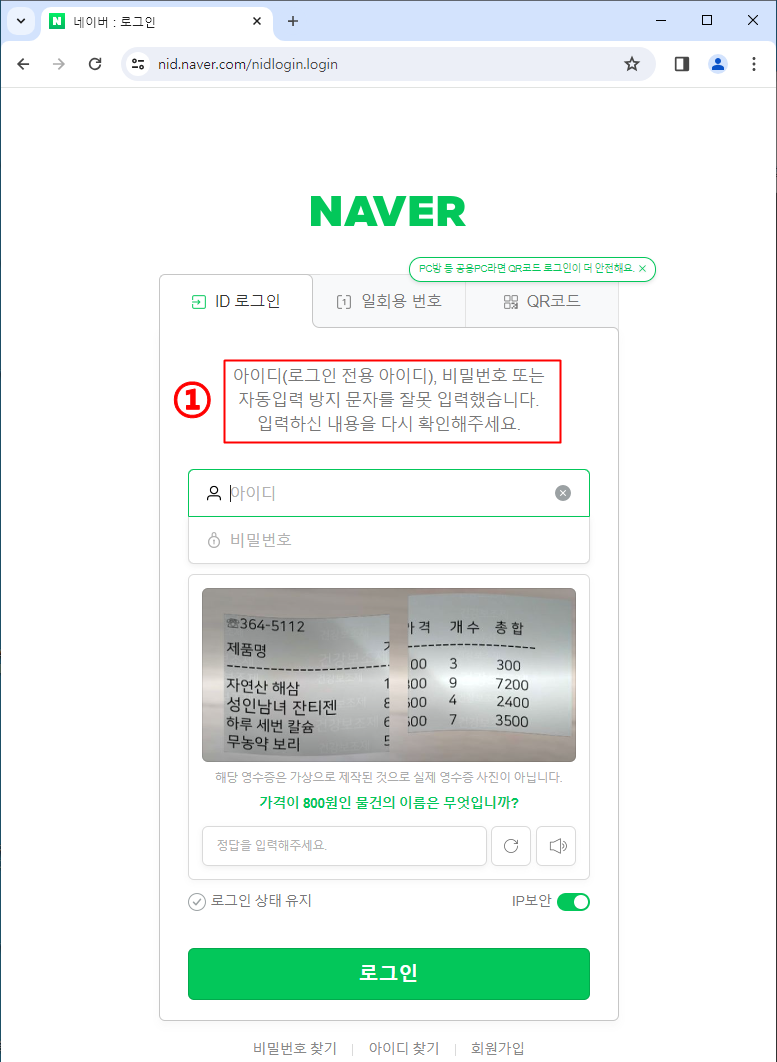
① 로그인 테스트버튼으로 로그인을 진행해보면 네이버는 정상적으로 입력되었음에도 '자동입력 방지문자' 오류가 발생한다는 걸 알수가 있습니다.
이는 소프트웨어적으로 자동입력하는걸 방지하는 코드가 웹페이지내에서 동작하기 때문이며 이를 회피하는 방법은 아래 ② 를 통해서 가능합니다.
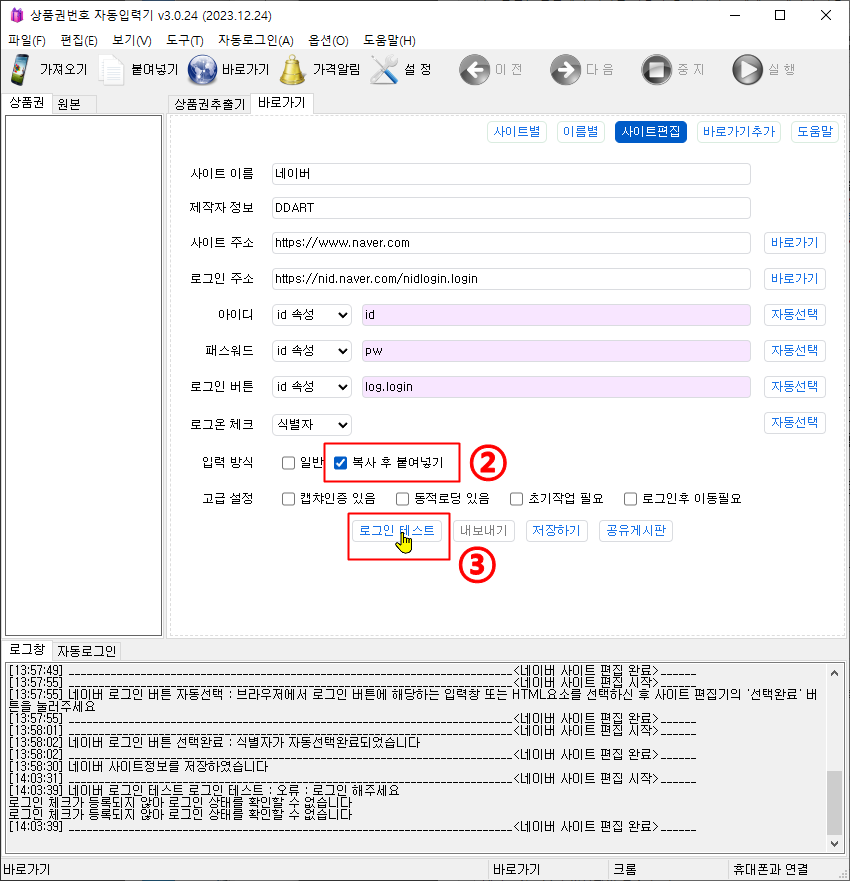
② 자동입력 방지검출을 회피하기 위해 입력방식을 '일반'=> '복사후 붙여넣기' 를 선택합니다.
③ 다시 '로그인 테스트'를 눌러 자동로그인을 시도해봅니다.


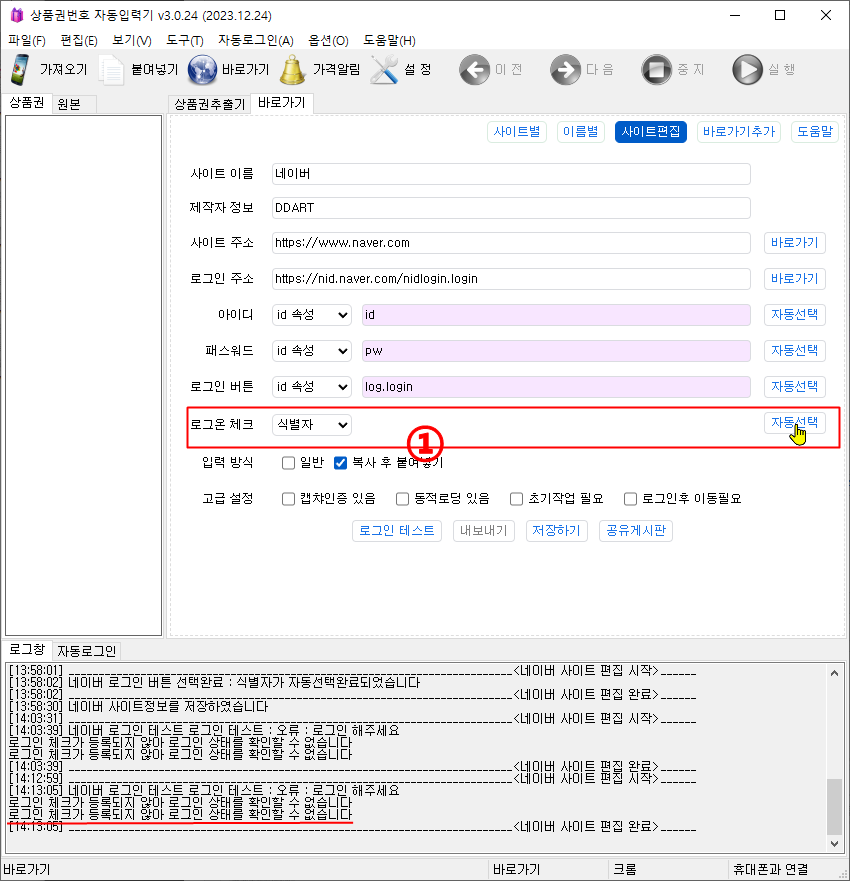
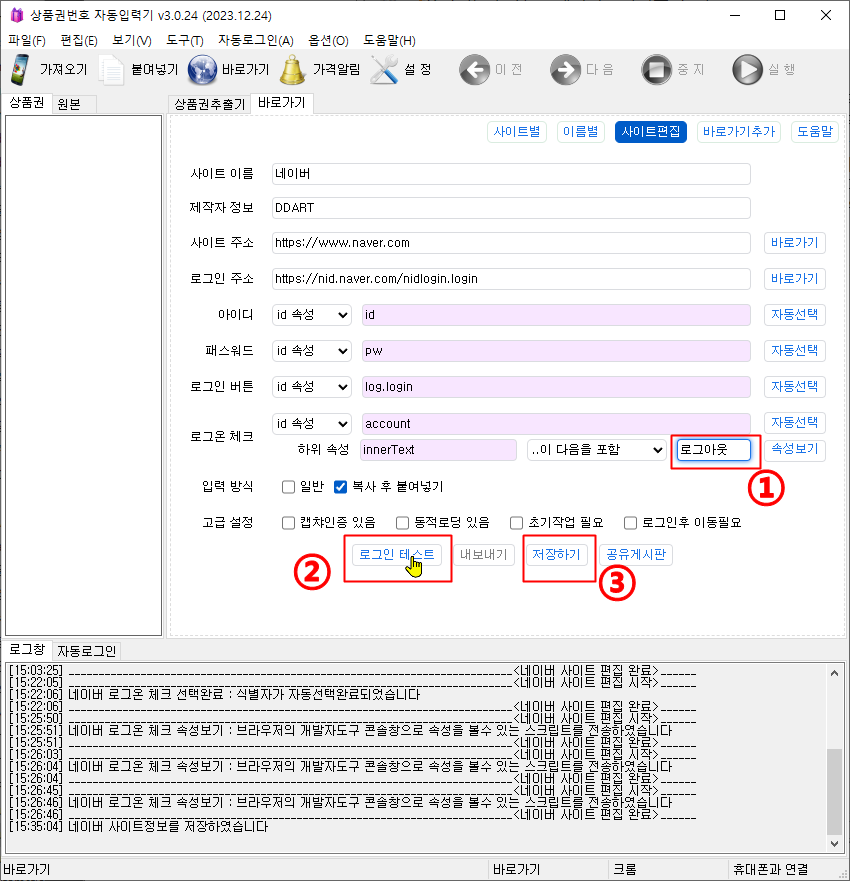
① 로그인이 정상적으로 수행완료되었으면 로그온 상태를 체크할수 있는 식별자를 앞선 방법과 같이 자동선택해줍니다.
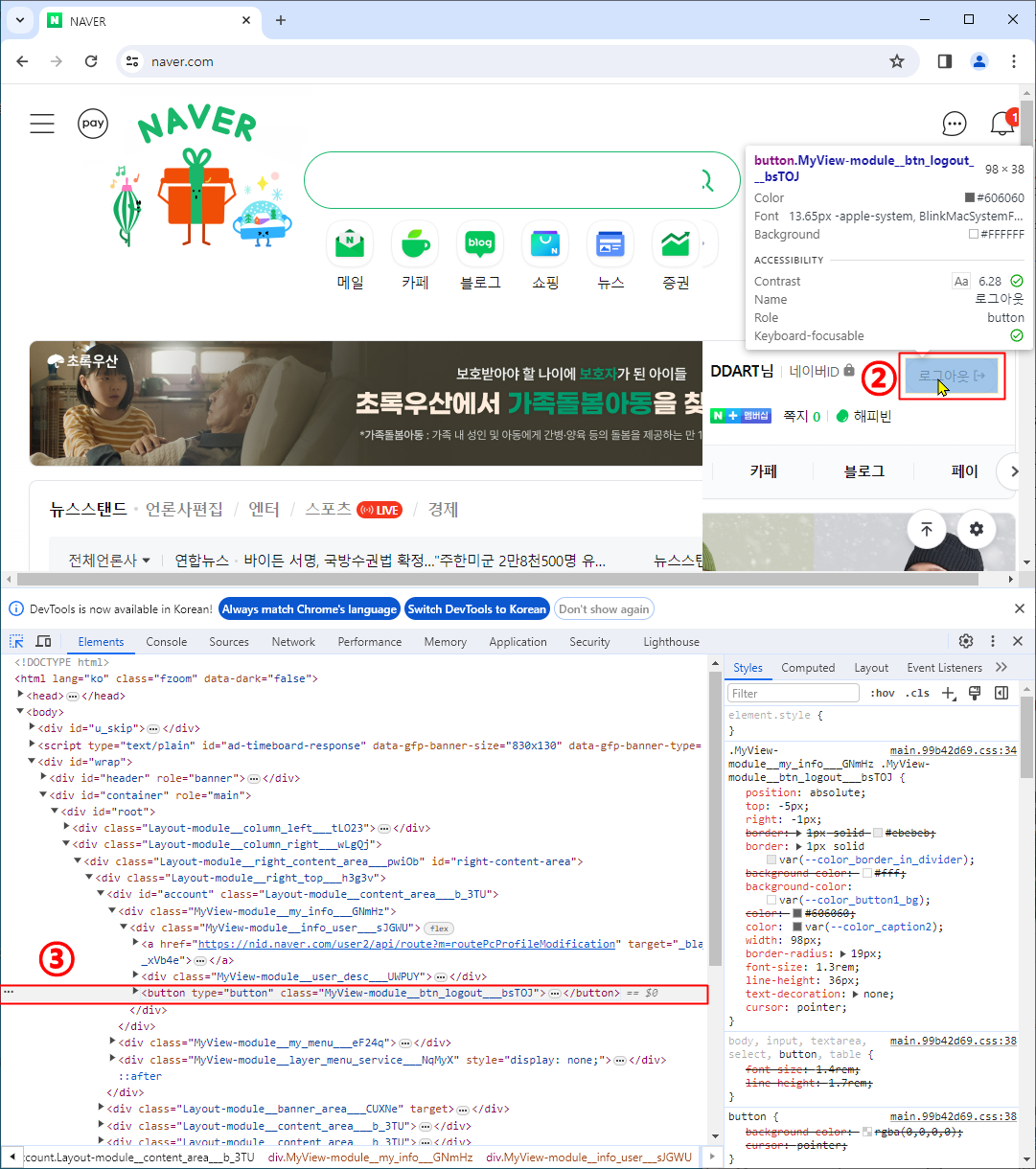
② 로그온 상태임을 나타내는 로그아웃버튼을 선택합니다.
③ 현재 마우스로 선택된 요소에 대한 HTML 태그가 자동선택되었음을 확인하고 자동입력기의 선택완료버튼을 눌러줍니다.
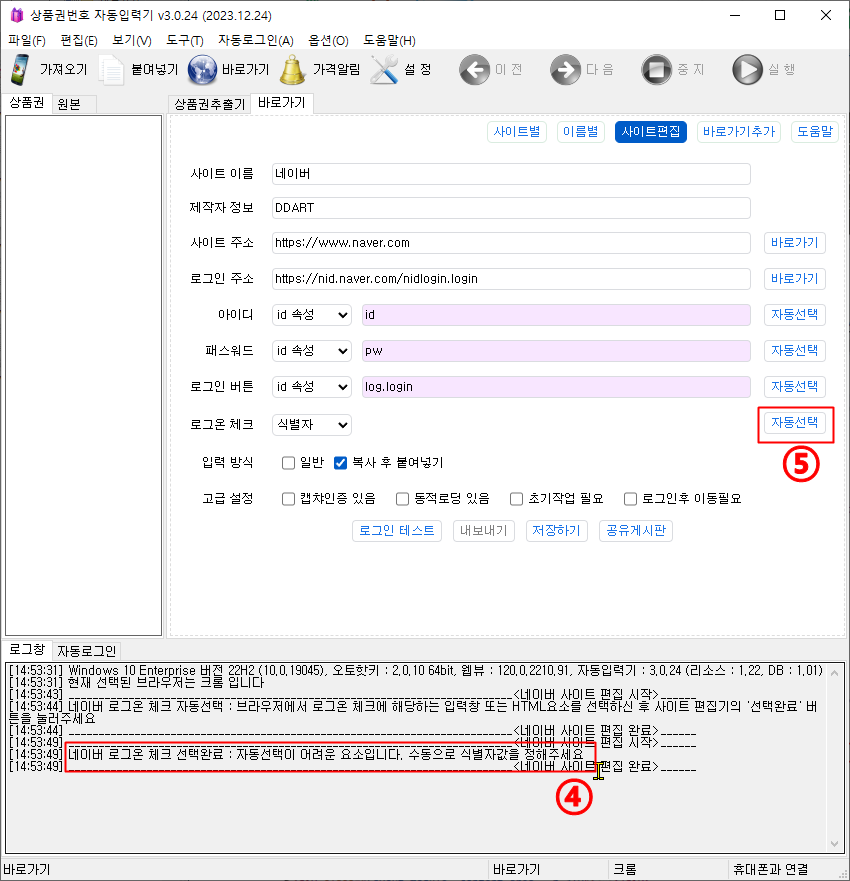
④ ①~③의 과정을 통해 '로그아웃' 버튼을 자동선택시키려했지만 자동선택에 실패했을 나타내는 로그입니다.
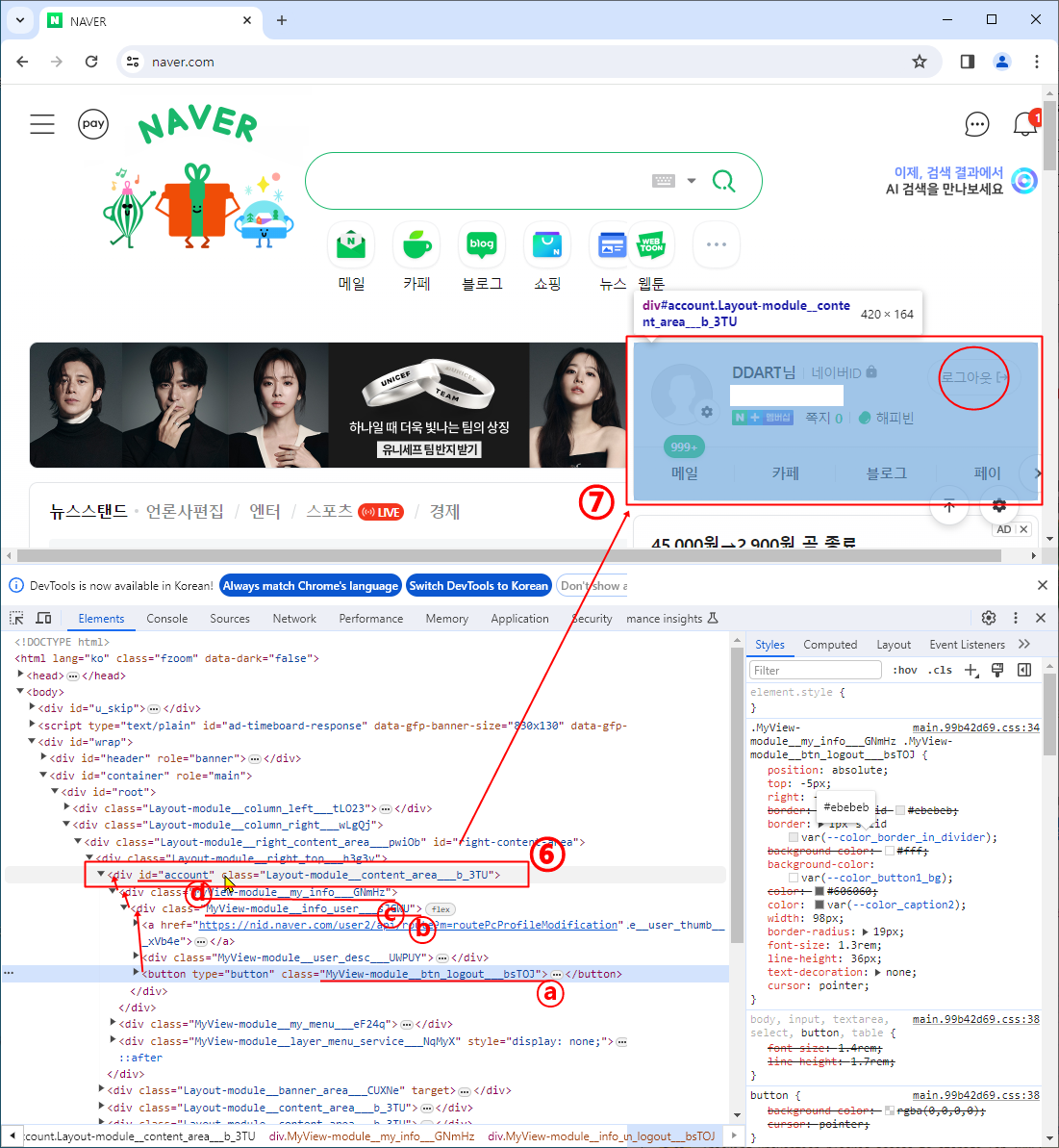
이유는 ③에서 선택된 요소의 button 태그를 보시면 식별자로 쓸수 있는 class값뿐인데 class값이 xxxxxxxx___xxxx 의 형태로 웹보안 프로그램이 랜덤하게 생성한 값을 쓰고 있기때문입니다. 이런 class값을 쓰는 사이트는 북앤라이프랑 네이버같은 보안을 강화한 사이트에서 나타나는데 흔한 케이스는 아닙니다. 이럴 경우 이 요소의 상위(조상) 요소를 따라가며 식별이 가능한 요소를 찾아 자동선택시켜주면 됩니다.
⑤ 다시 자동선택을 시도합니다.
⑥ 이번에는 개발자도구의 이전에 선택된 html 태그에 마우스를 가져간 다음 상위 요소를 따라 올라가면 상단 웹페이지내 선택된 요소가 ⑦처럼 바뀌는걸 알수가 있습니다. 상단 웹페이지내 실시간으로 선택된 요소가 '로그아웃'을 포함하는지를 유념하며 ⓐ->ⓑ->ⓒ->ⓓ 를 따라 마우스를 이동시키며
랜덤하게 생성된 클래스값말고 고정된 id="account" 값이 있는 ⑥번에 마우스를 가져간후 ⑦의 변화를 살핍니다.
⑦ 로그아웃을 포함하는지를 확인후 클릭을 한번 해주고
다시 자동입력기로 돌아와 이전단계에서 했던것 처럼 '선택완료' 버튼을 눌러 자동선택시킵니다.
(참고로 자동선택 식별자로 쓸수있는 값은 id, class값 이외에 name, label, title, type 속성이 있으며 속성이 많을수록 식별자로 쓰기에 좋습니다.
복수교집합 속성의 동일한 요소가 5개 이상일때는 자동선택이 되지 않습니다.)
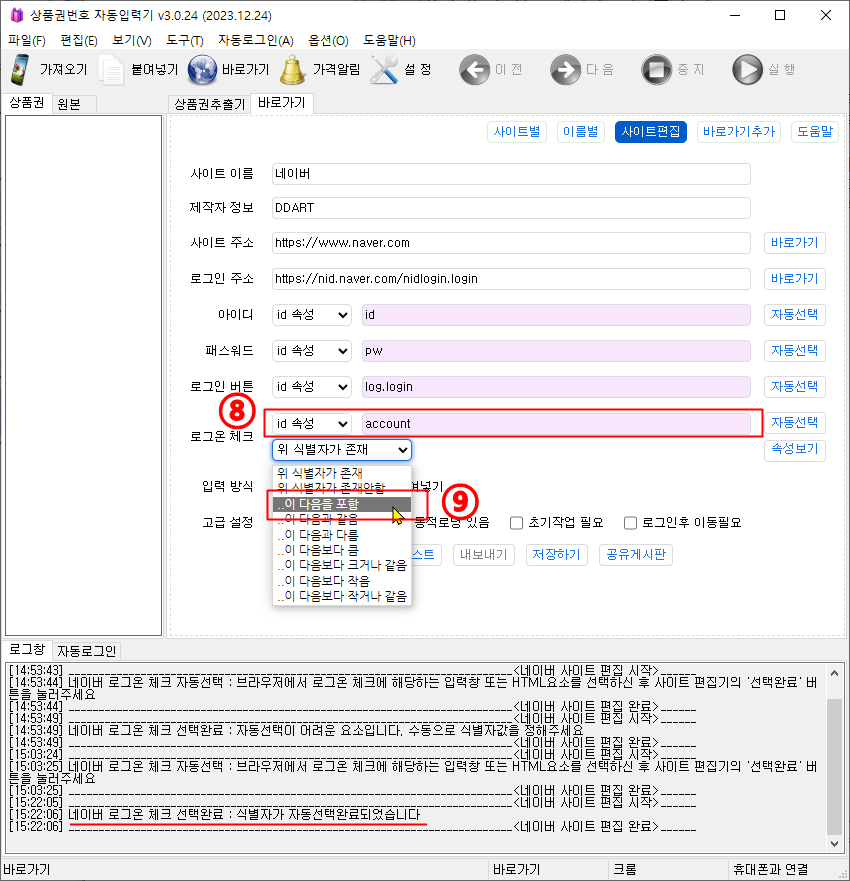
⑧ 이번에는 정상적으로 선택완료되어 값이 선택된것을 확인할수 있습니다.
⑨ ⑧번 요소 그자체는 항상 존재하는 것이기때문에 로그온 상태체크값으로 쓸수 없고 ⑧의 하위 로그아웃버튼이 있는지를 체크해야하므로
체크를 위한 논리연산자로 '..이 다음을 포함' 을 선택합니다.





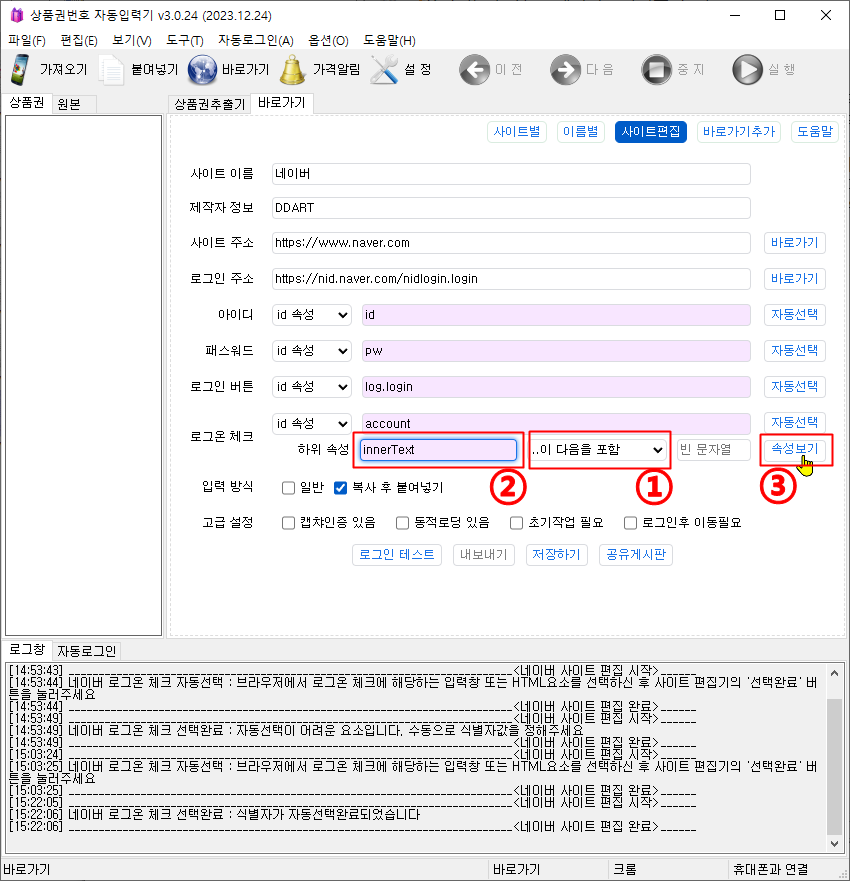
① '..이 다음을 포함' 을 선택하면 다음 ②의 속성이름을 지정할수 있는 입력란이 활성화 됩니다.
② 식별자의 속성으로 innerText(요소가 포함하고 있는 텍스트를 보여주는 속성이름) 를 지정합니다. 거의 대부분의 사이트의 로그온체크는 로그아웃의 상위 요소에서 innerText 속성하나만으로 로그온 체크가 가능하기 때문에 html 요소의 속성에 대해 잘 몰라도 너무 걱정안하셔도 됩니다.
③ 속성보기를 눌러 자동선택된 식별자의 innerText 속성값을 실시간으로 확인합니다.

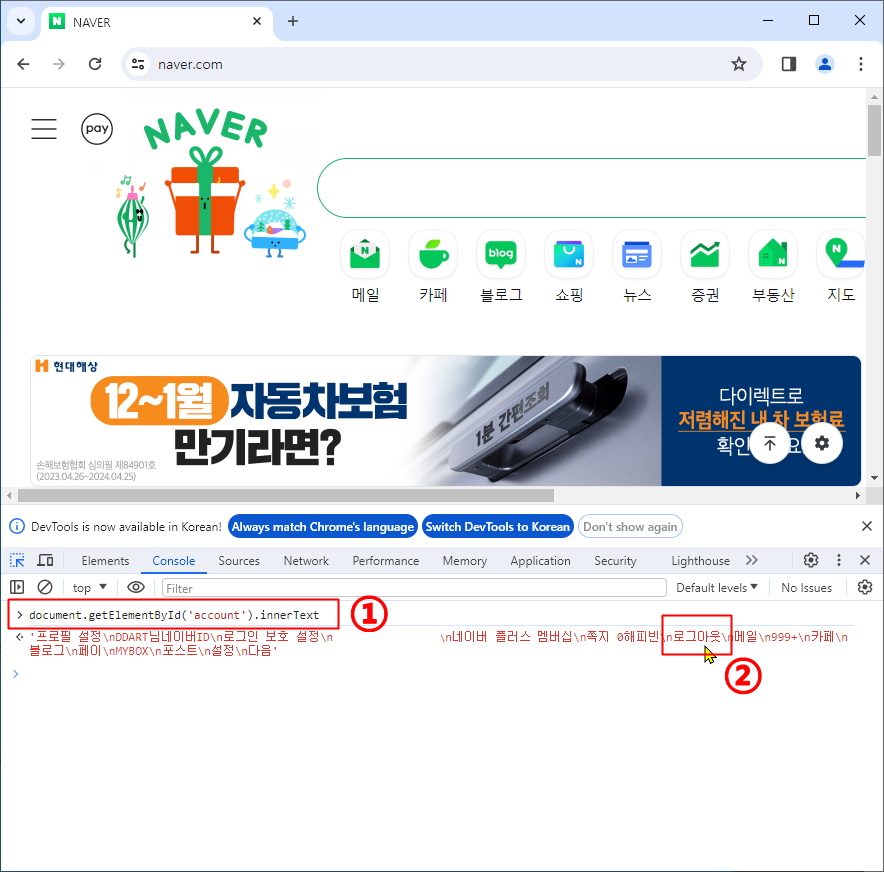
① 이전단계의 ③ 속성보기를 누르면 자동입력기 자동으로 해당속성값을 보여줄수있는 스크립트를 브라우저 개발자도구로 전송합니다.
② ①에 의해 나타난 결과값입니다. 결과값에 '로그아웃' 이라는 글자가 있는지 확인합니다.

① 식별자가 제대로 선택되었고 선택된 요소가 '로그아웃'이란 글자를 포함하고 있는것도 최종 확인되었으니 로그인체크 피연산자로 '로그아웃' 을 입력합니다.
② 다시 로그인 테스트를 눌러 정상적으로 로그인후 로그온 체크까지 성공적으로 수행이 되는지 확인합니다.
③ 저장하기를 눌러 저장합니다.

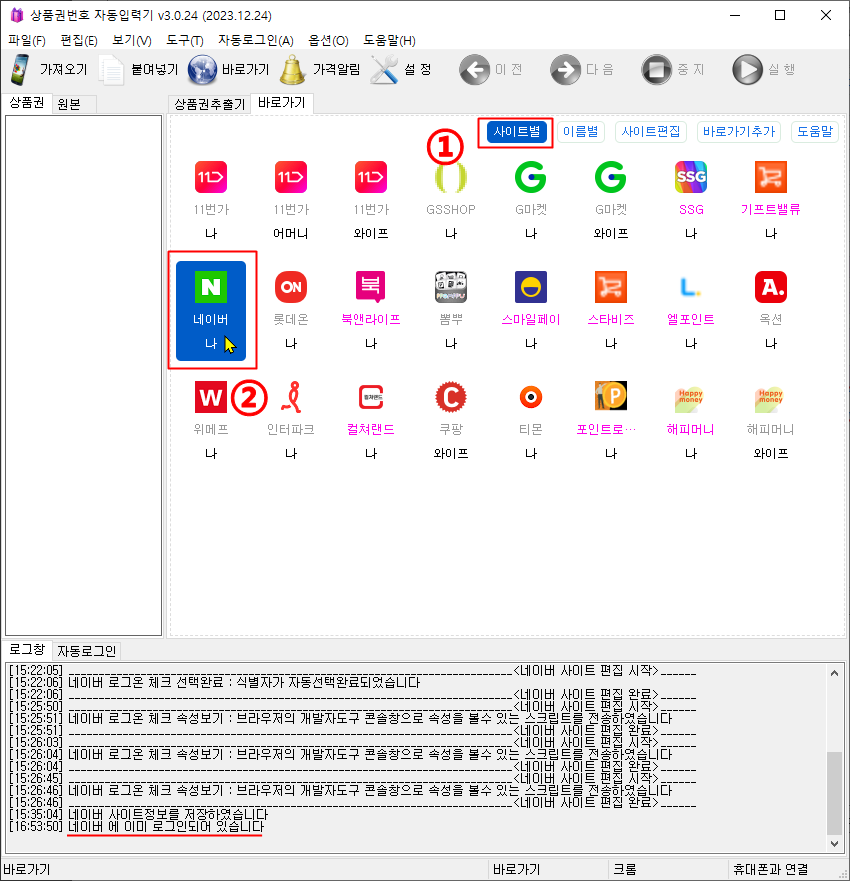
① 편집기 상단 사이트별 버튼을 눌러 바로가기 아이콘 뷰로 돌아옵니다.
② 바로가기 탭을 닫았다가 다시 열거나 프로그램을 재실행하면 아이콘이 네이버에서 제공하는 아이콘으로 바뀝니다.
이제 네이버 바로가기아이콘을 더블클릭하기만 하면 네이버 사이트로 자동로그인이 가능해집니다.
이상 앞선 뽐뿌 예제보다는 조금 설정이 까다로운 난이도 중에 해당하는 사이트 예제였습니다.

추가 고급 설정 : 휴대폰 2단계 인증 대기 처리하기
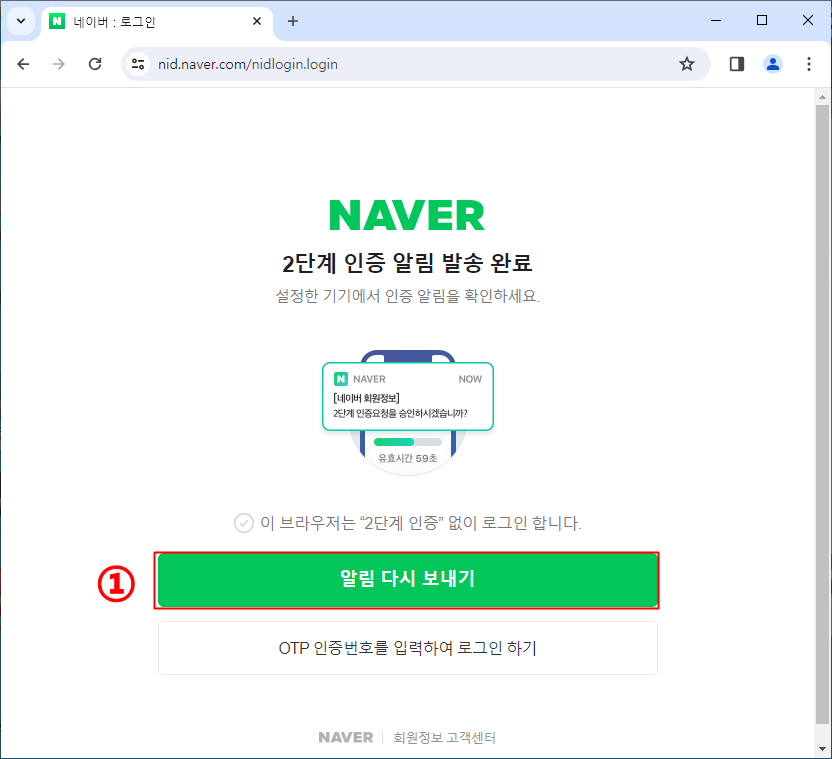
휴대폰 2단계 인증을 사용하시는 분들은 로그인 직후 다음 ①의 그림처럼 2단계 인증에 걸리게 되면 로그온 체크에 실패하게됩니다.
2단계 인증을 대기후에 로그온 체크하게 하는 고급설정 방법입니다.

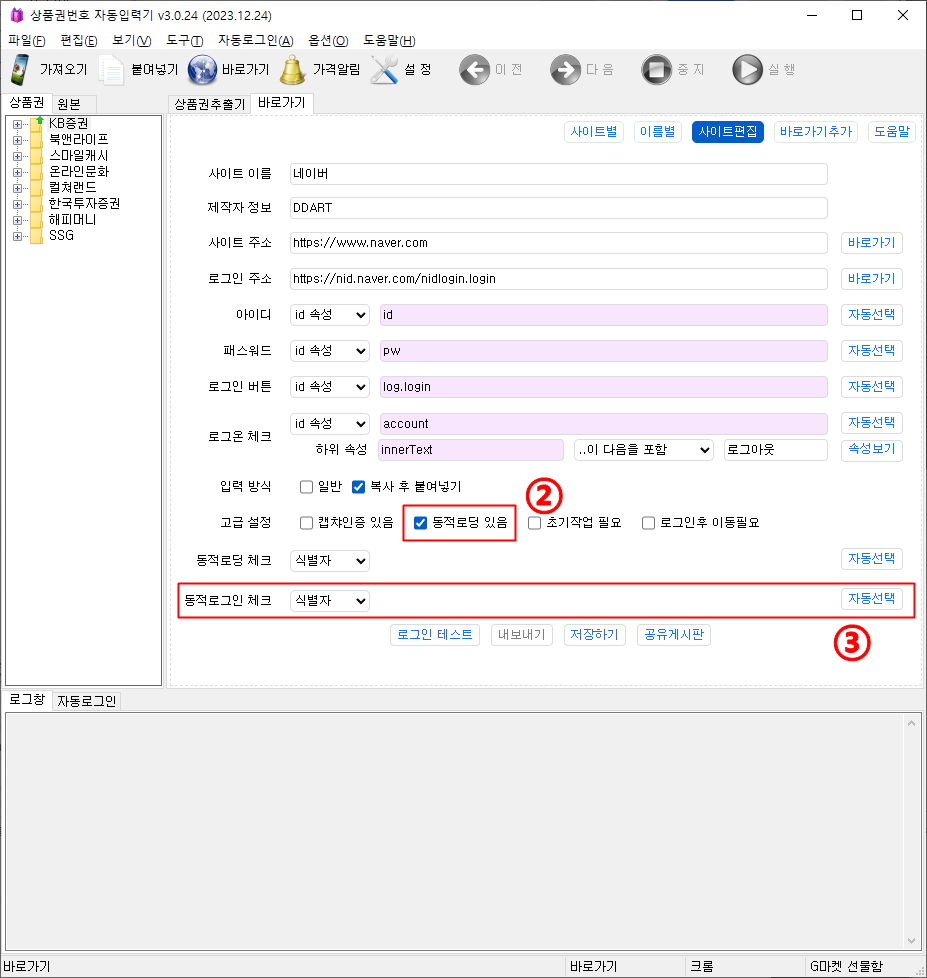
다시 네이버 바로가기 아이콘을 선택해 사이트 편집을 선택합니다.
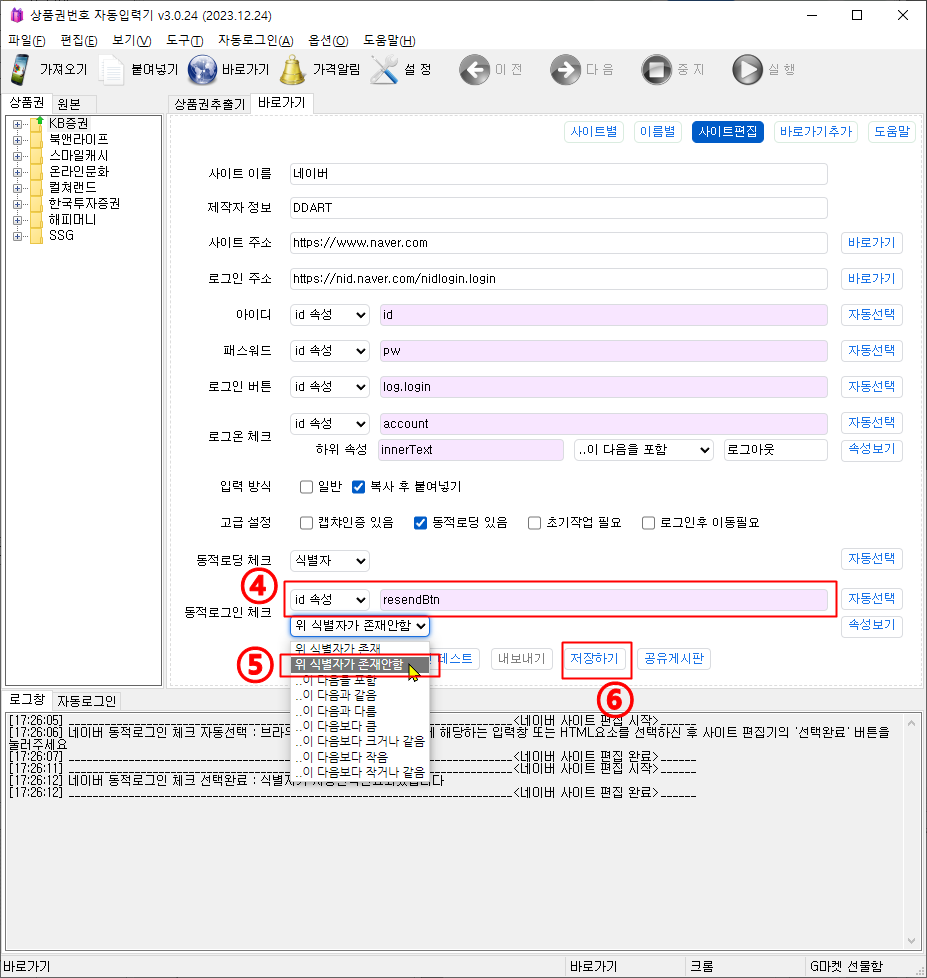
② 고급 설정-> 동적로딩 있음에 체크를 하면 ③이 활성화 됩니다.
③ 로그인 직후 동적으로 로그인 추가 체크를 할 식별자를 자동선택시키는데 자동선택 요소로 위 그림의 ①을 선택시킵니다.

④ ①을 자동선택시킨 결과값입니다.
⑤ 로그인 직후 ①이 존재하면 로그인과정이 끝난게 아니므로 논리연산자로 '위 식별자가 존재안함' 을 선택합니다.
⑥ 저장하기를 눌러 저장합니다.

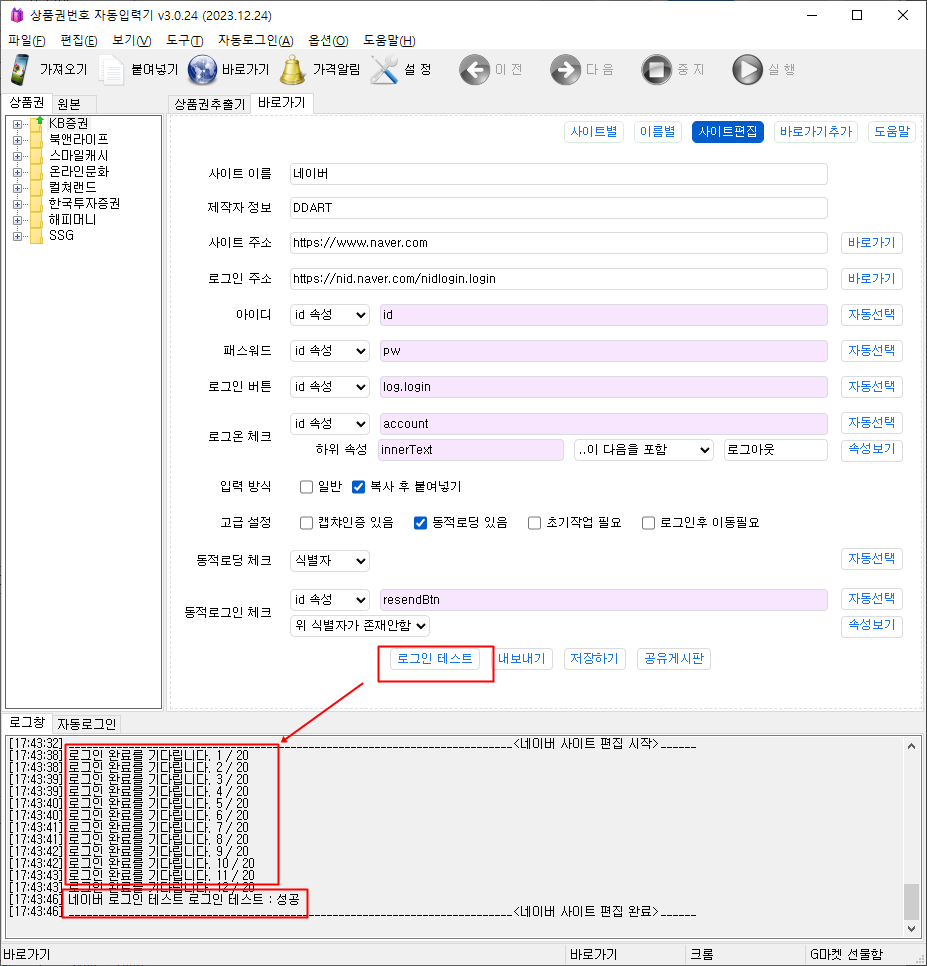
최종 로그인 테스트 성공화면입니다.


 [도움말] 사이트 설정 내보내기, 가져오기 기능과 이를 다른 사람...
[도움말] 사이트 설정 내보내기, 가져오기 기능과 이를 다른 사람...
 [도움말] 바로가기와 사용자 정의사이트 예제1 : 5분만에 추가하...
[도움말] 바로가기와 사용자 정의사이트 예제1 : 5분만에 추가하...